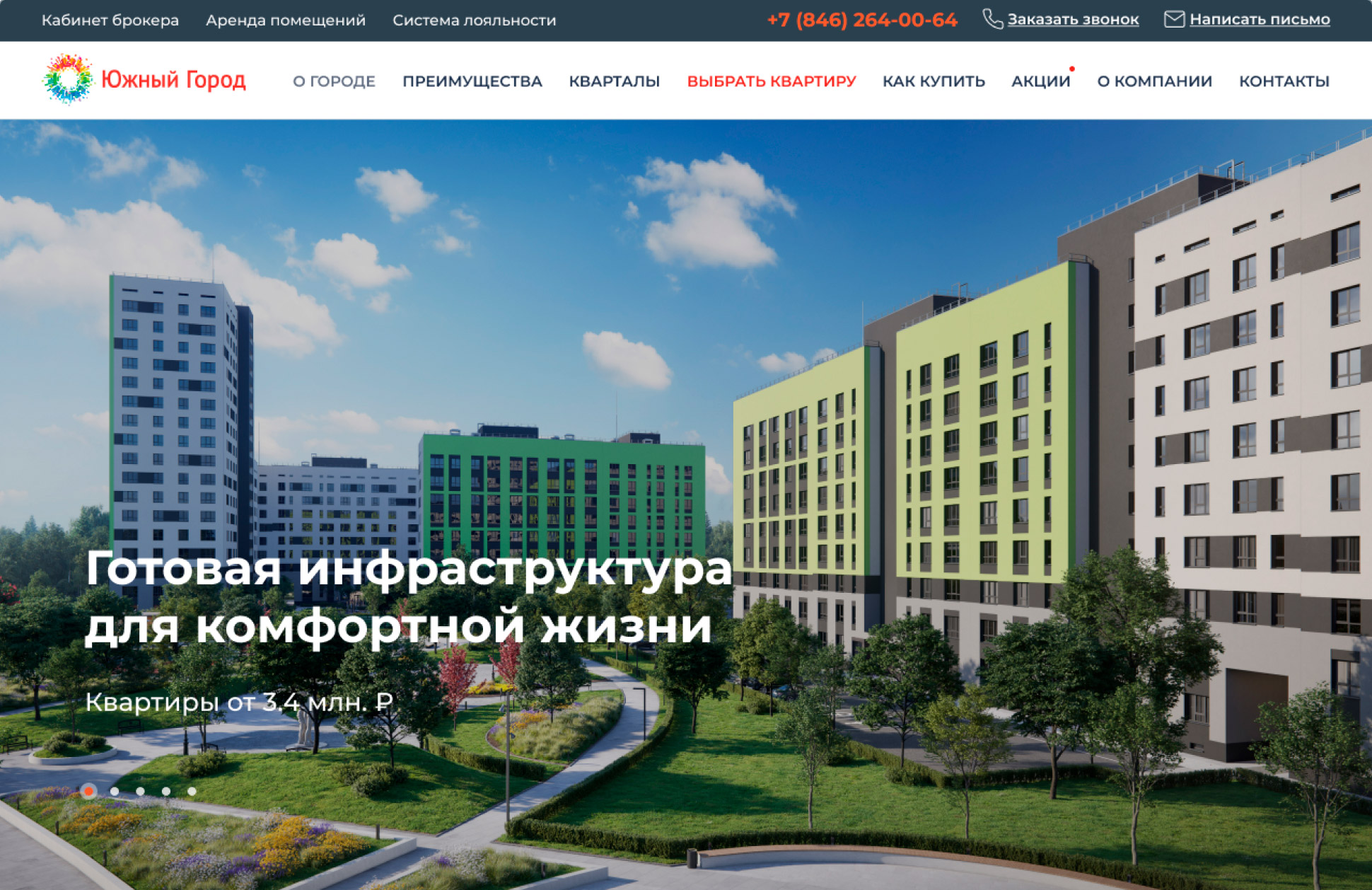
Южный город представляет собой масштабный комплексный проект развития юга Самары. Город частично заселен, имеет собственную инфраструктуру и продолжает развиваться.
При разработке сайта города для нас было важно отразить масштаб, рассказать пользователю о концепции микрорайонов и сделать доступный и простой выбор жилья.
Для проекта было визуализировано более 20 рендеров.
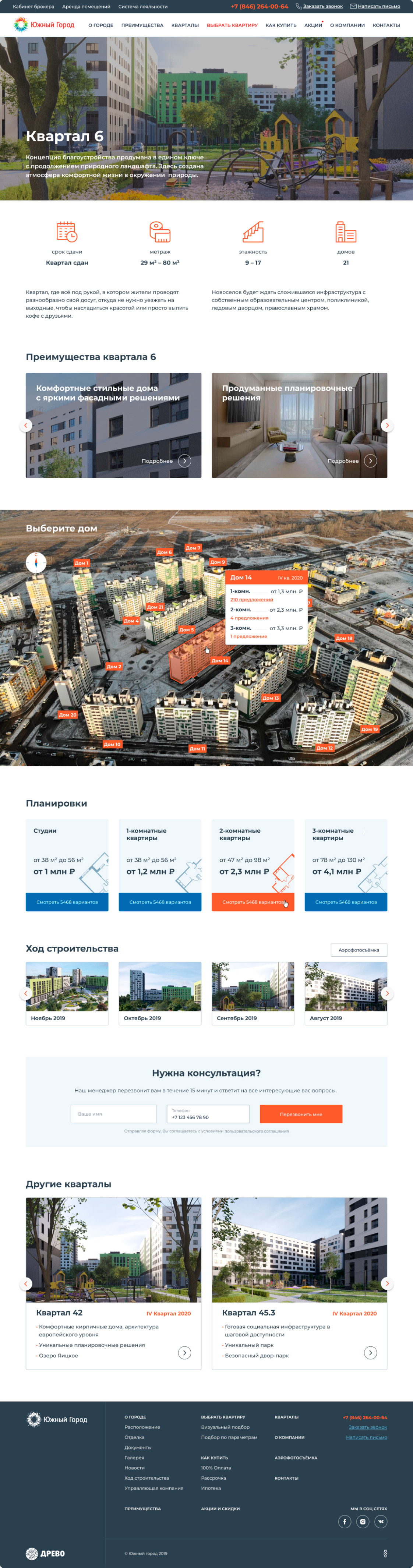
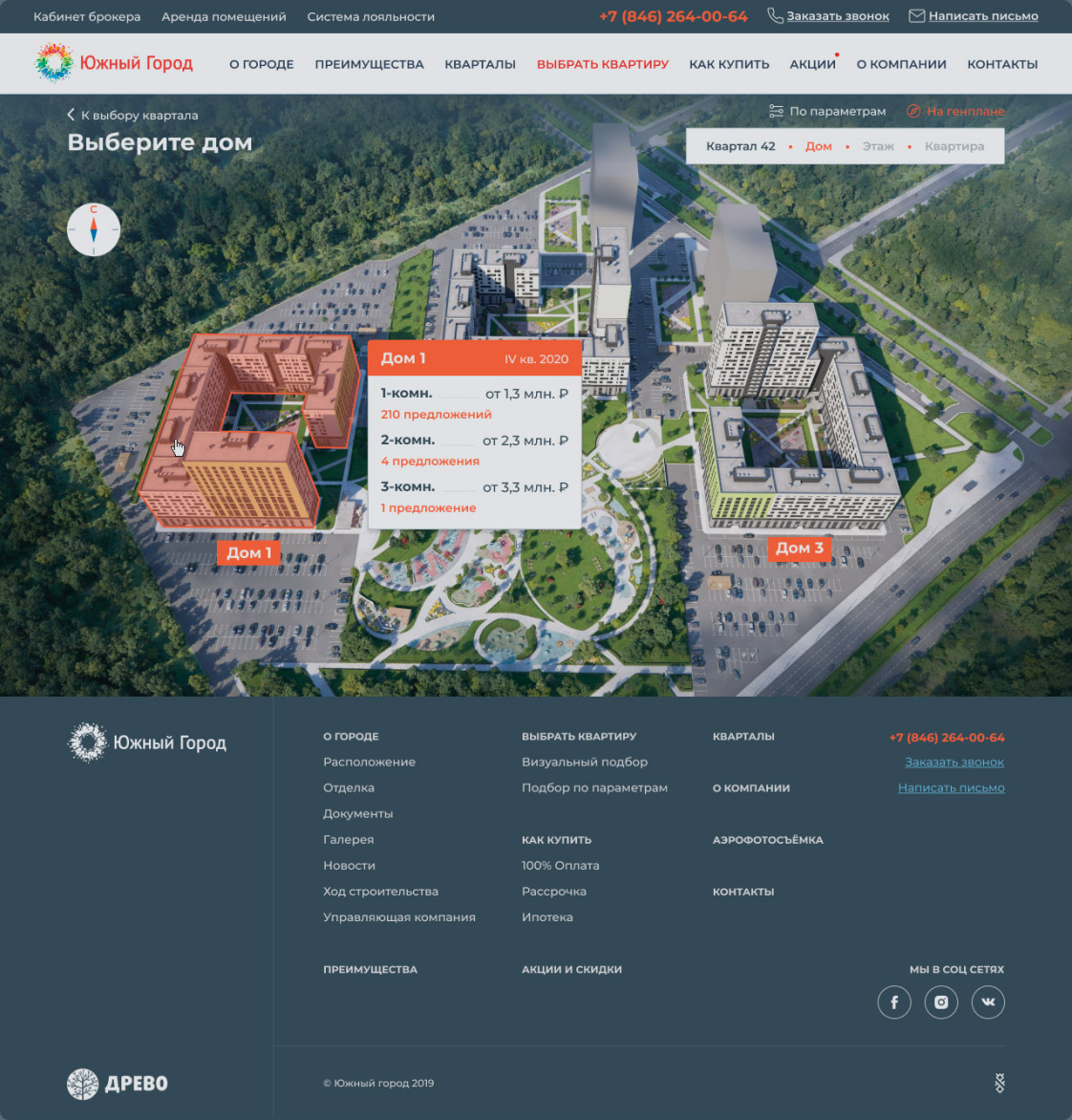
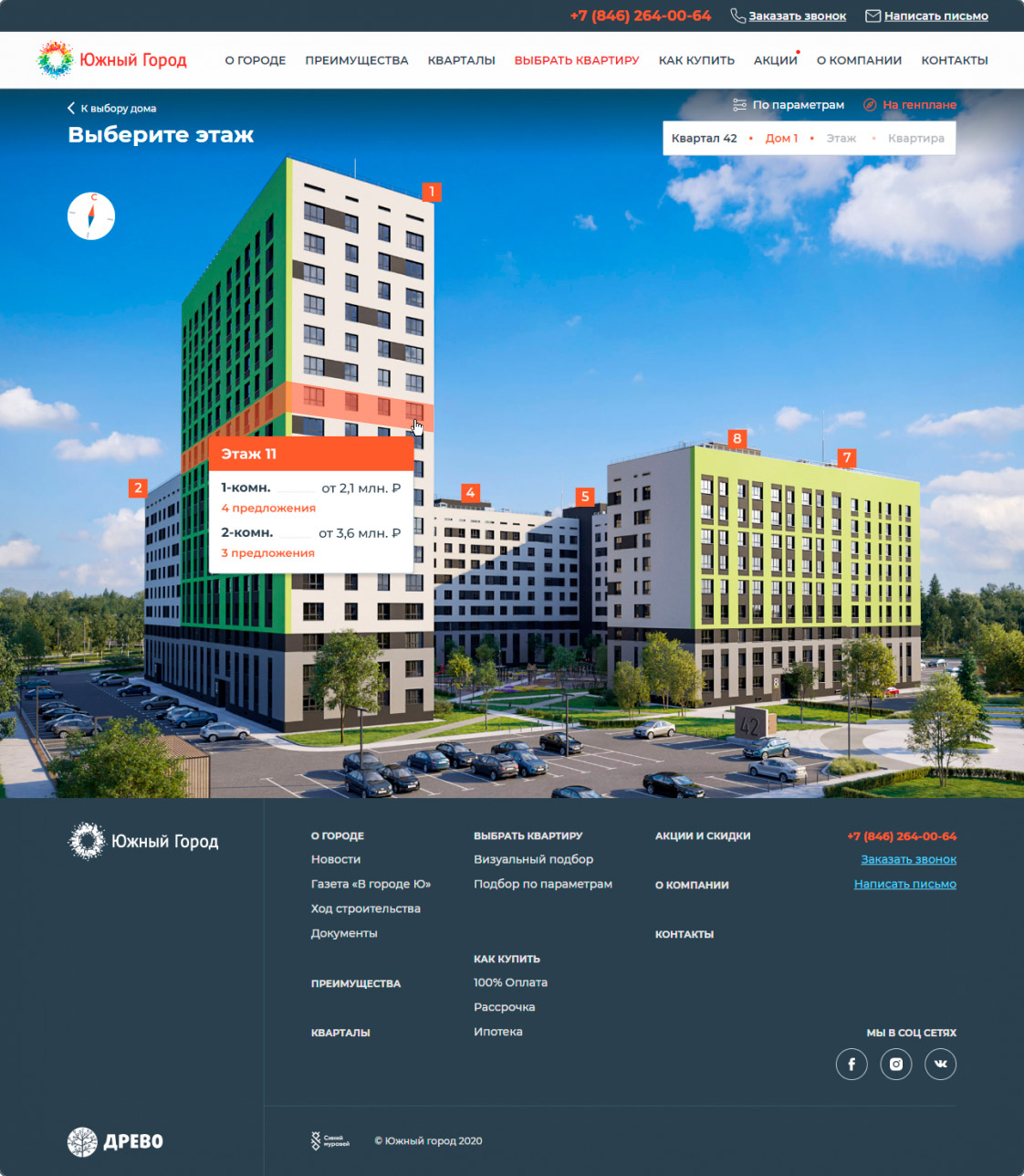
Некоторые из них служат техническим целям – на них пользователь выбирает дом или этаж.

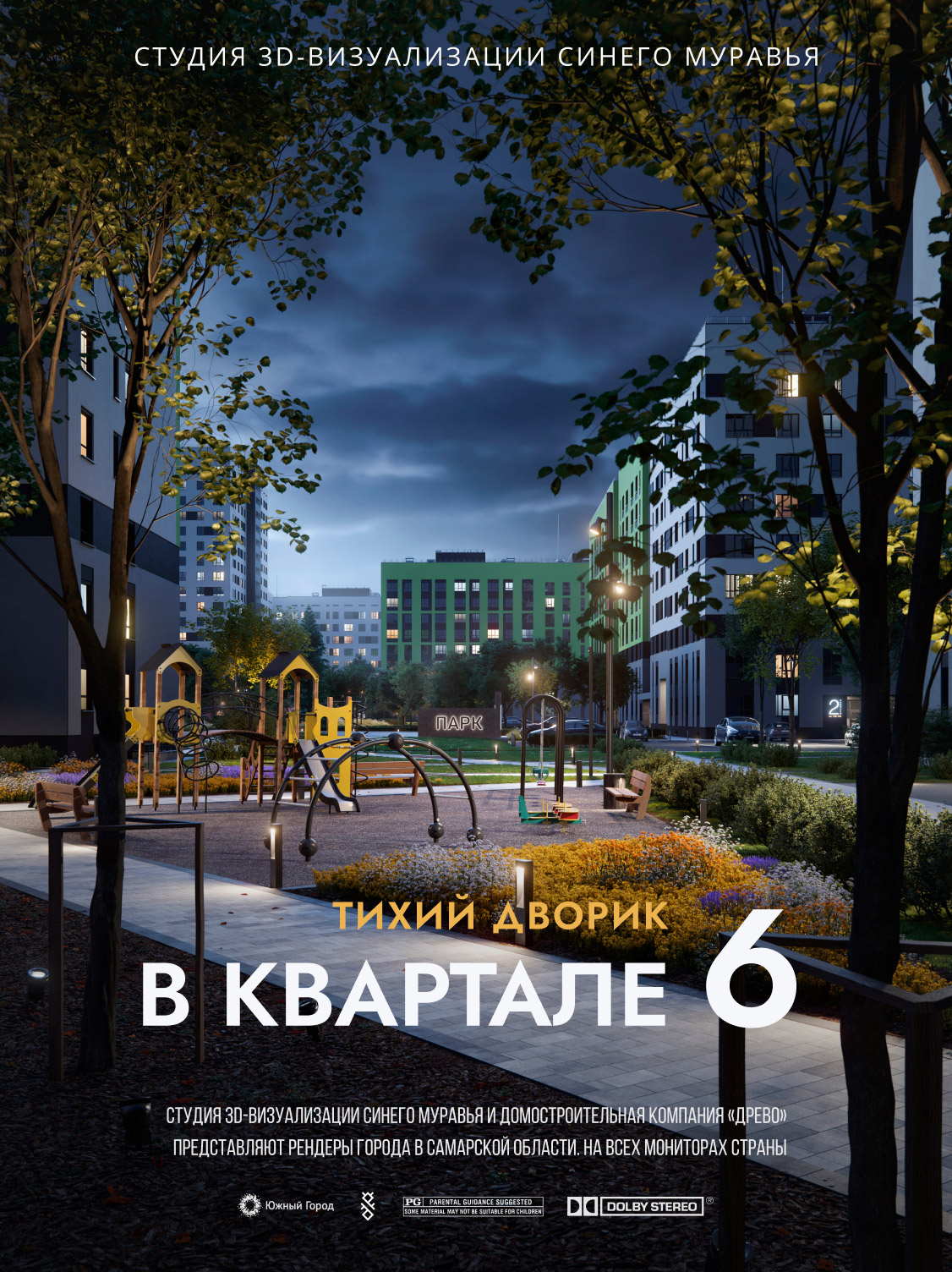
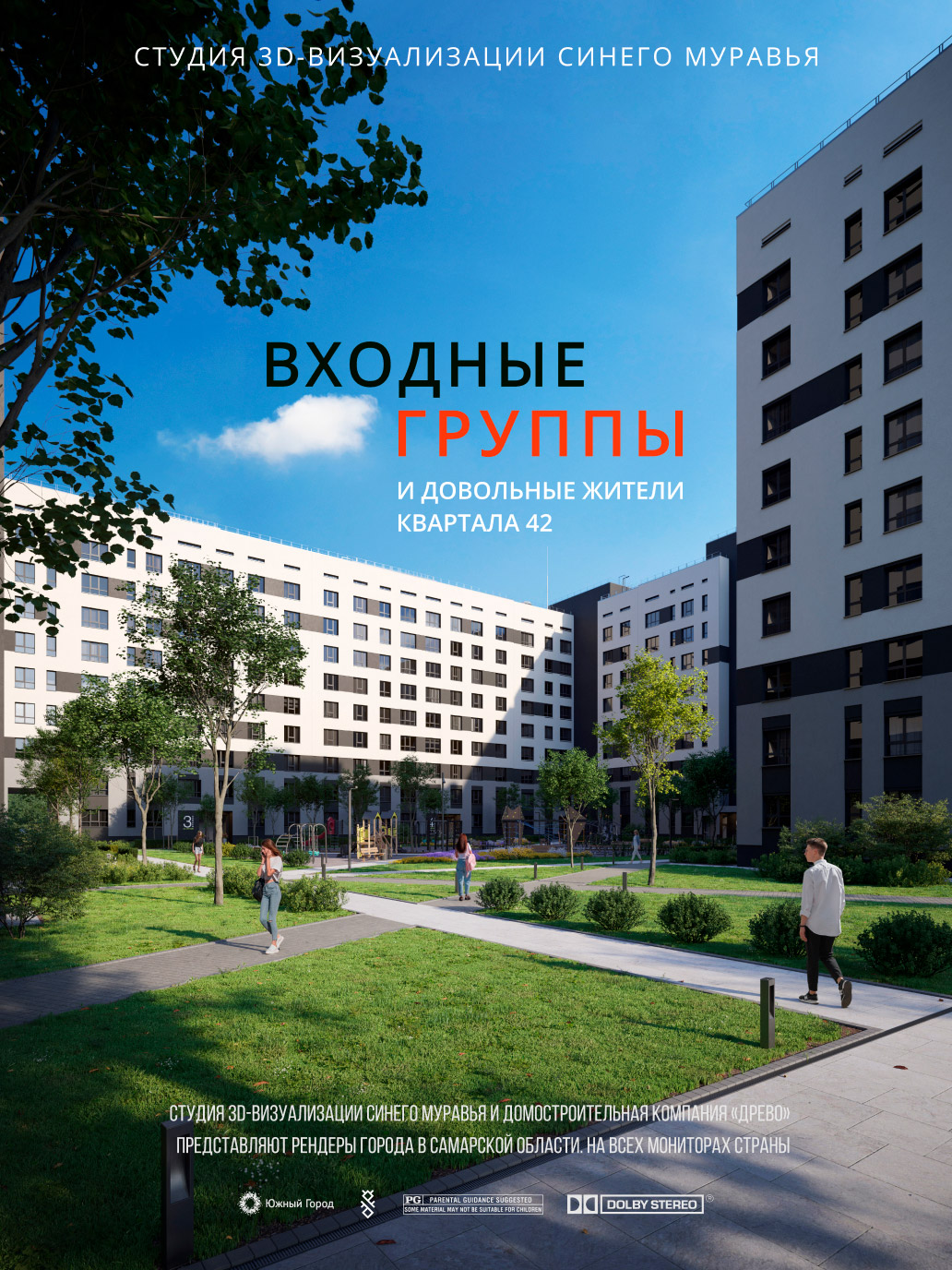
Другие рендеры демонстрируют архитектуру и инфраструктуру. Помимо этого, рендер – самый наглядный способ подчеркнуть разницу между кварталами.

Кроме наглядной информации, рендер – отличный способ задать настроение при помощи ракурсов, освещения, времени суток и сезонных особенностей.

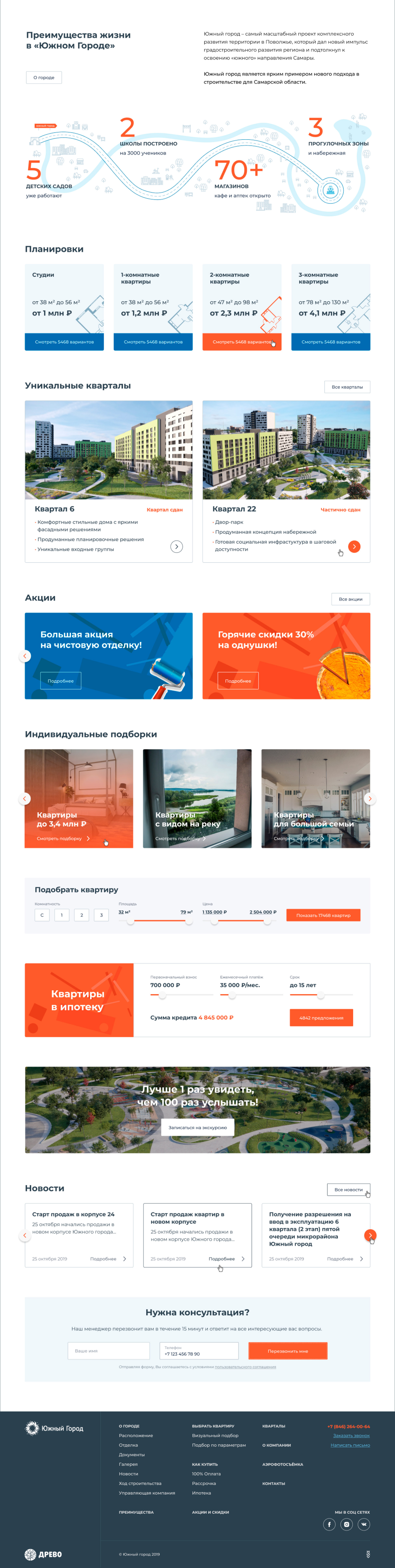
Повествование выстроено от большего к меньшему: после общей информации о Городе пользователя знакомят с концепцией кварталов, откуда можно перейти к выбору квартиры своей мечты.


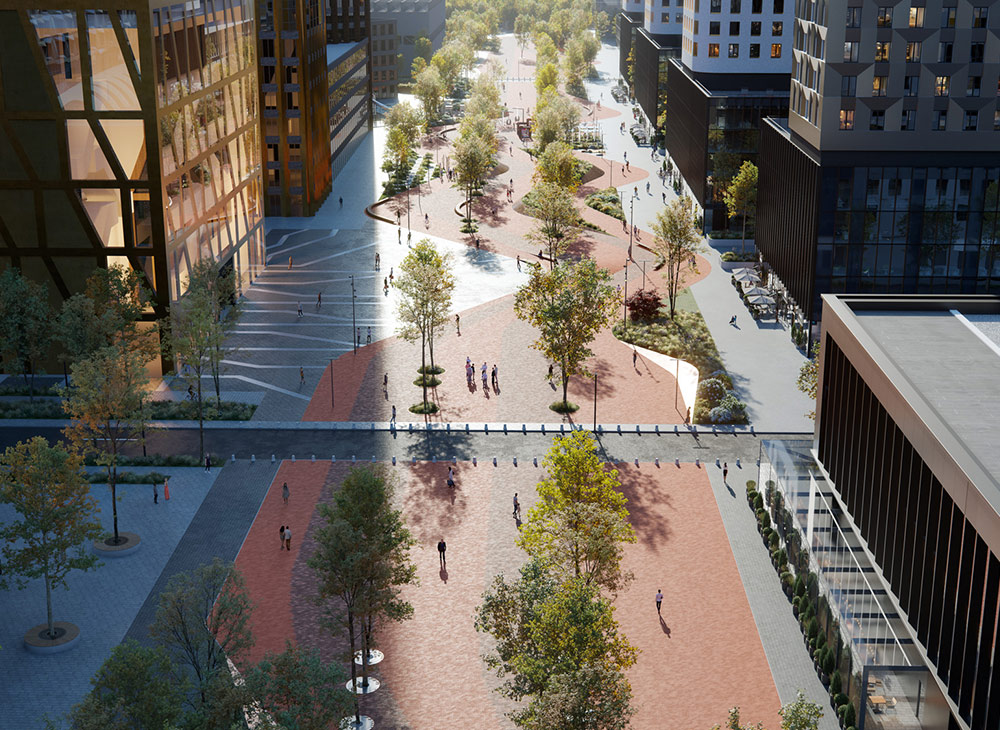
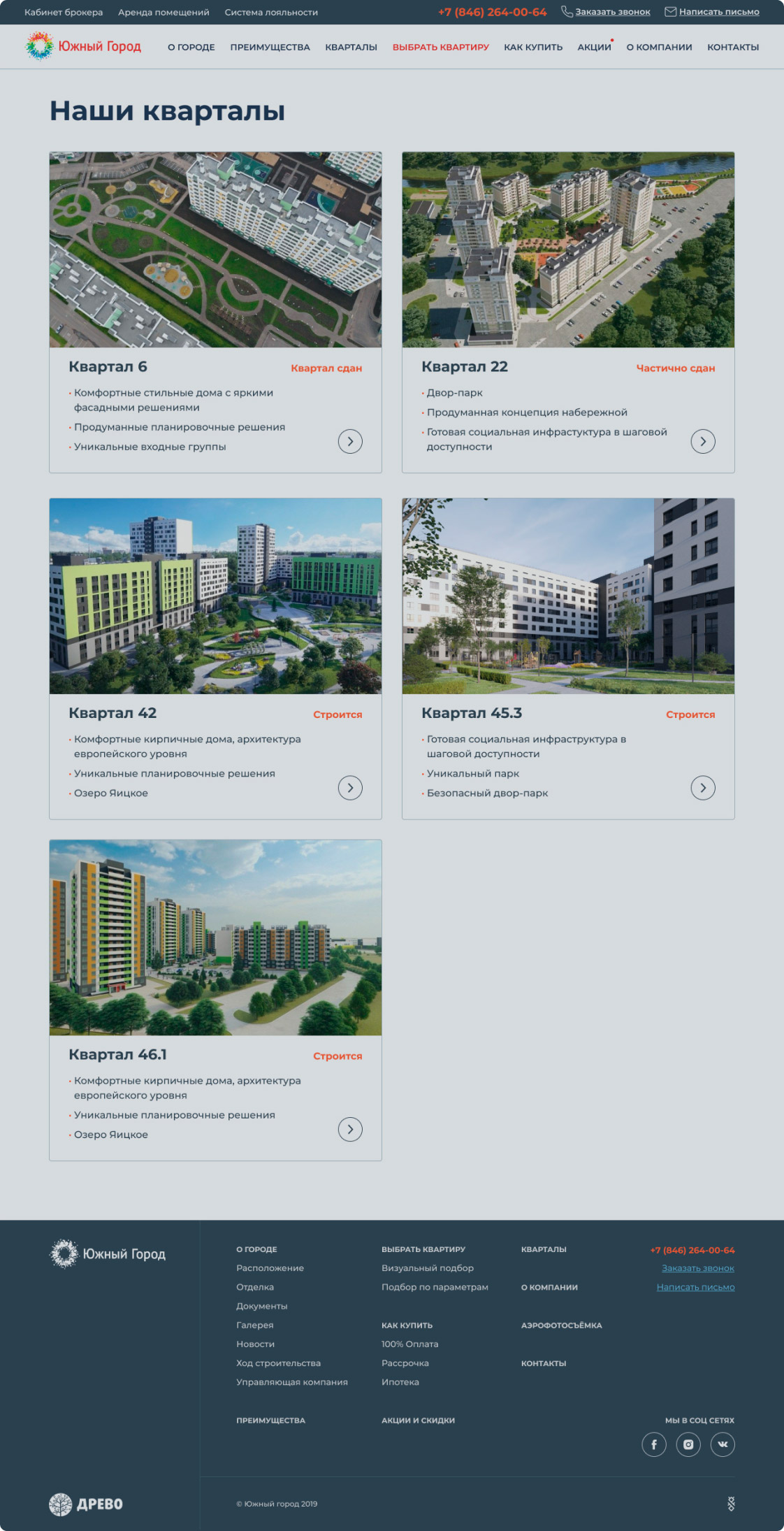
Основа концепции Южного города – деление на кварталы. Каждый квартал обладает своими архитектурными и инфрастуктурными особенностями. Для описания кварталов была разработана типовая страница, на которой все характеристики и особенности приведены к одному виду. Ниже вид на квартал с высоты птичего полёта – с него пользователь может перейти к выбору квартиры.



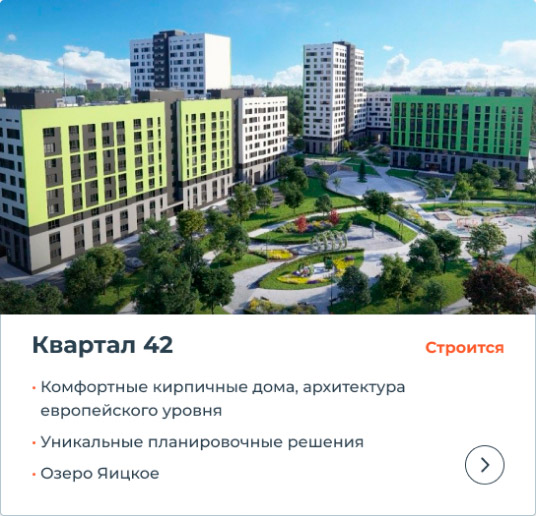
На превью квартала тезисами отображены главные особенности конкретного квартала, а напротив названия отображён статус постройки.
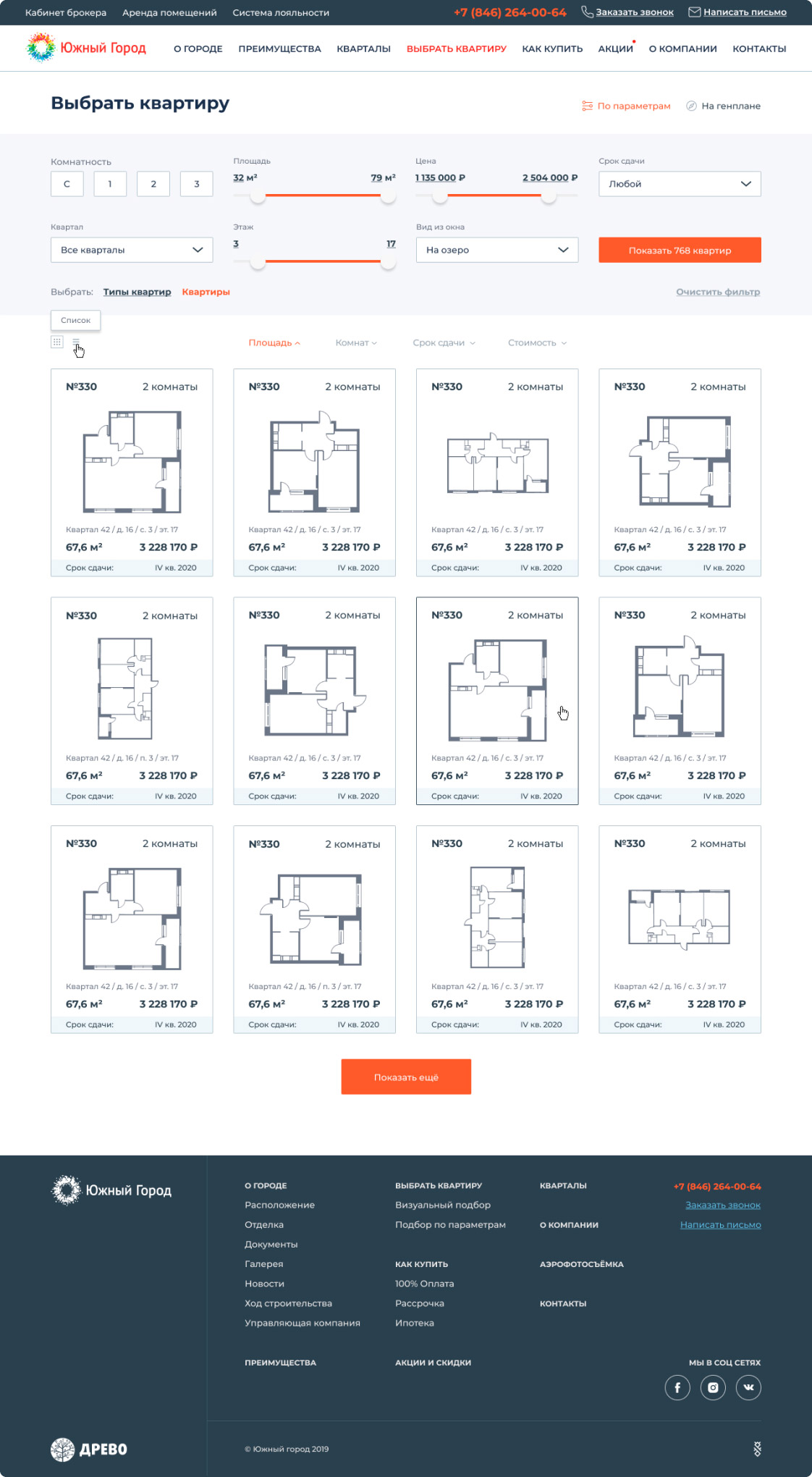
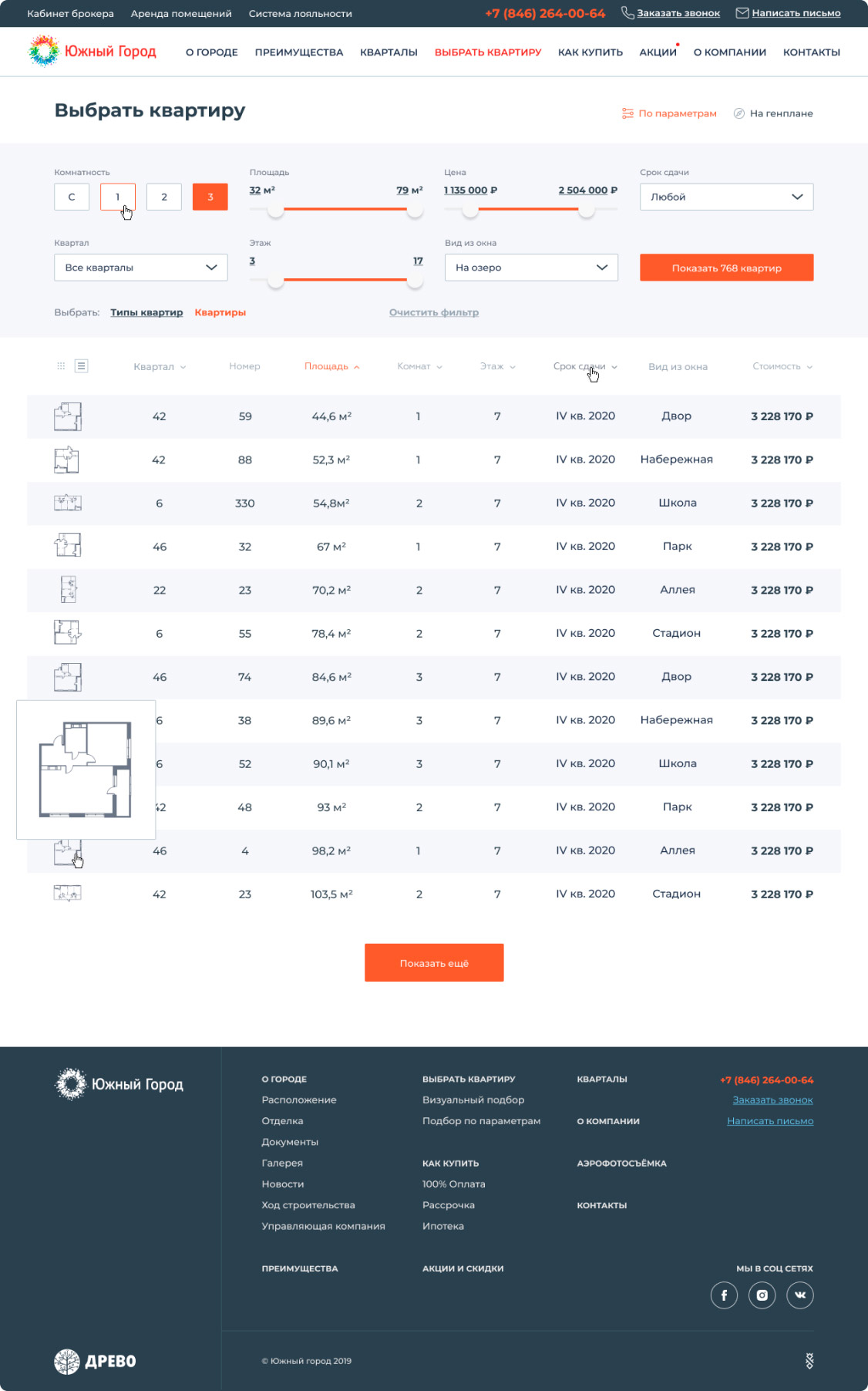
Так как речь идёт о целом городе, задачей страниц выбора квартир является удобное разбиение и доступное отображение информации.
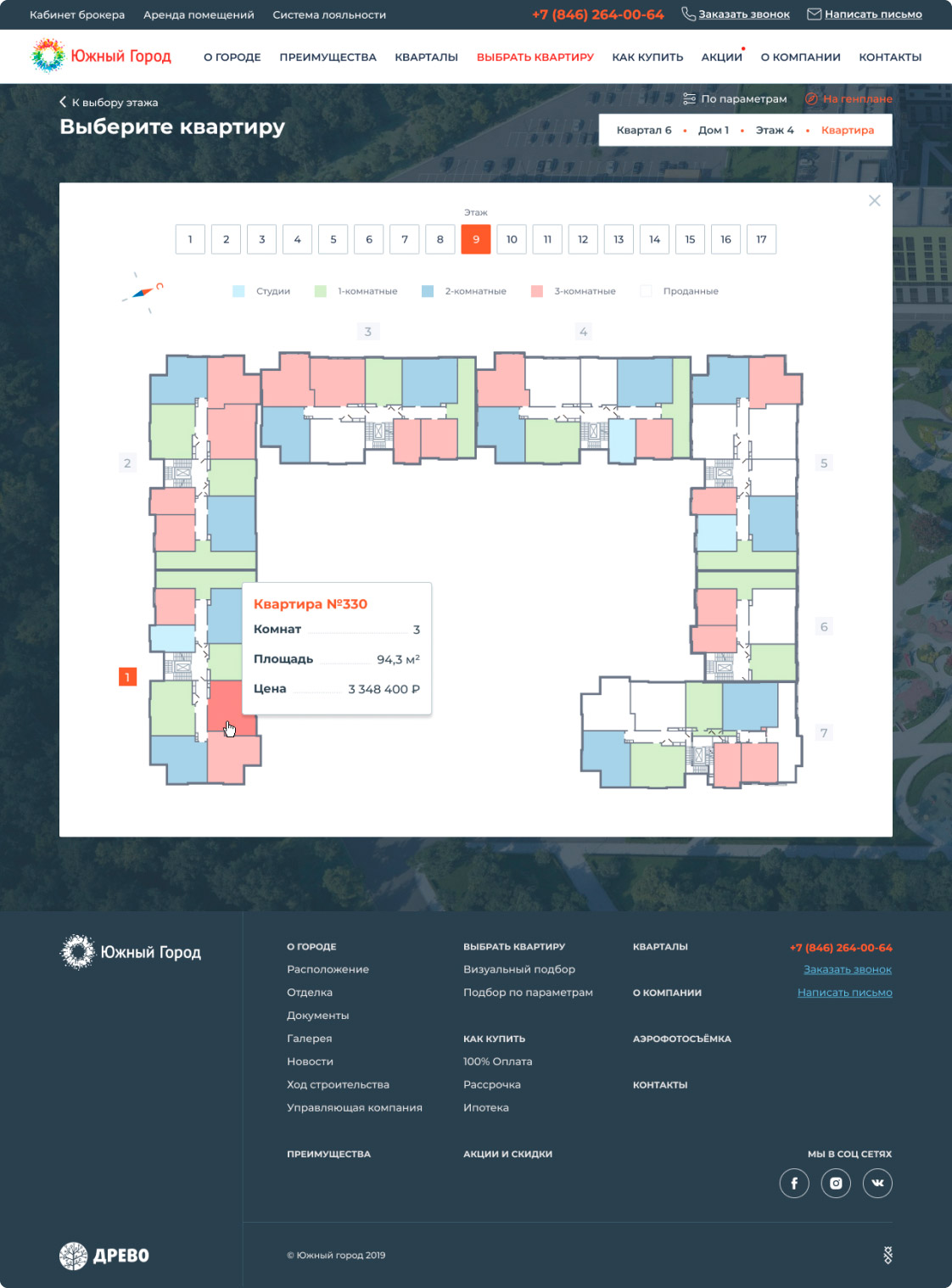
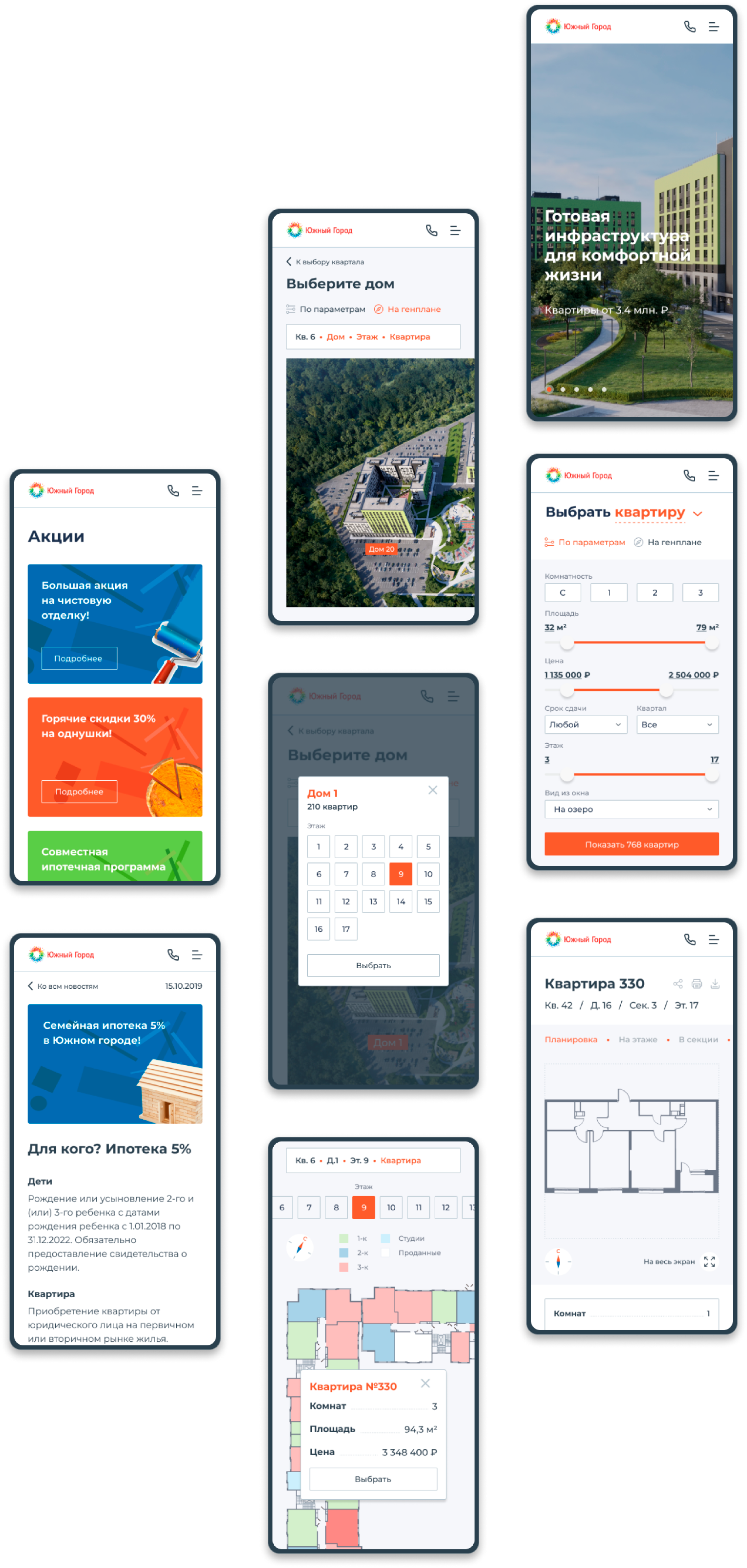
Глобально выборщик разделён на визуальный и параметрический.

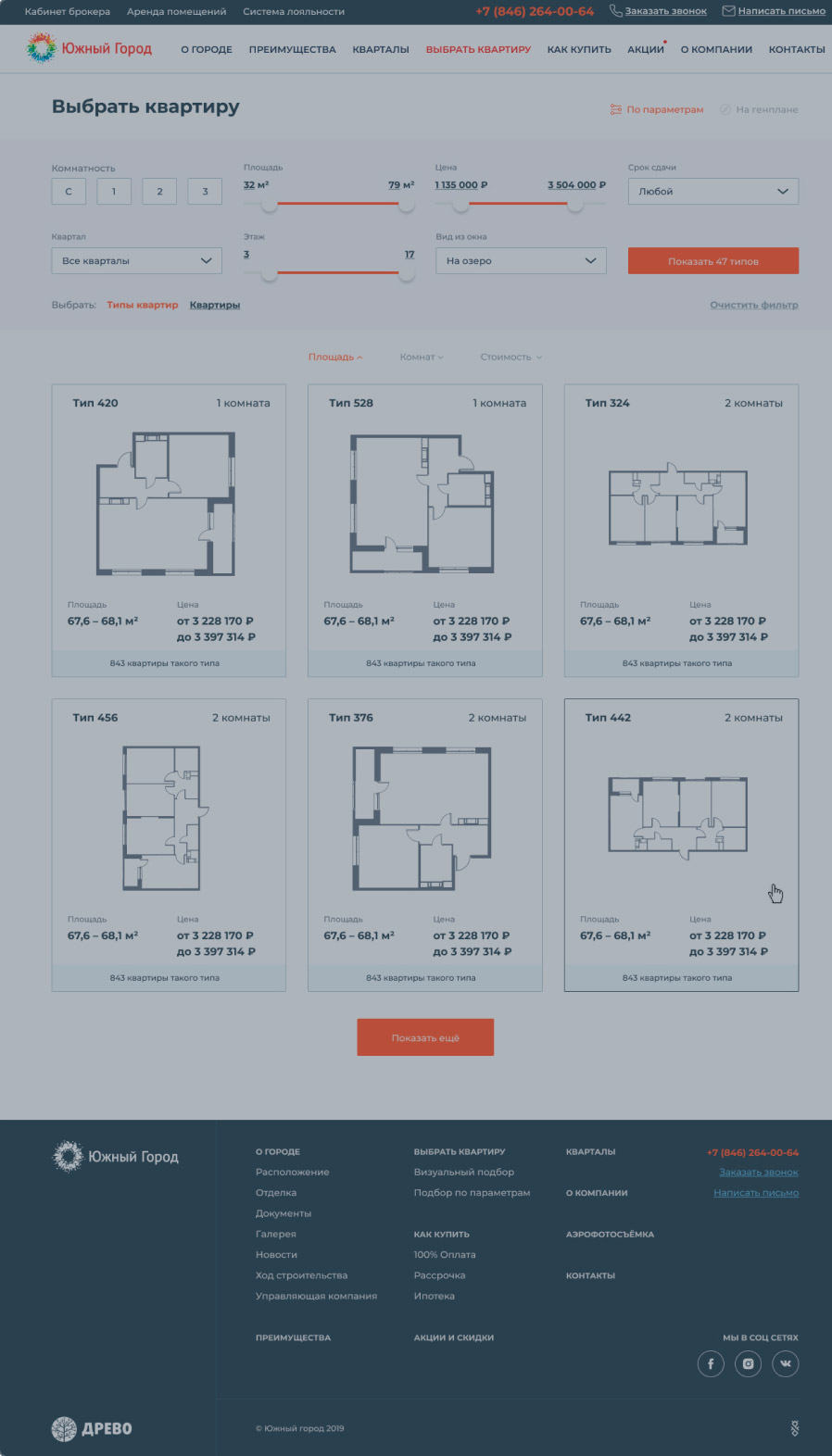
Помимо параметрического фильтра, в подборе имеется разбиение на типы. Это делает выборку менее объёмной за счёт объединения однотипных квартир в одну плитку.


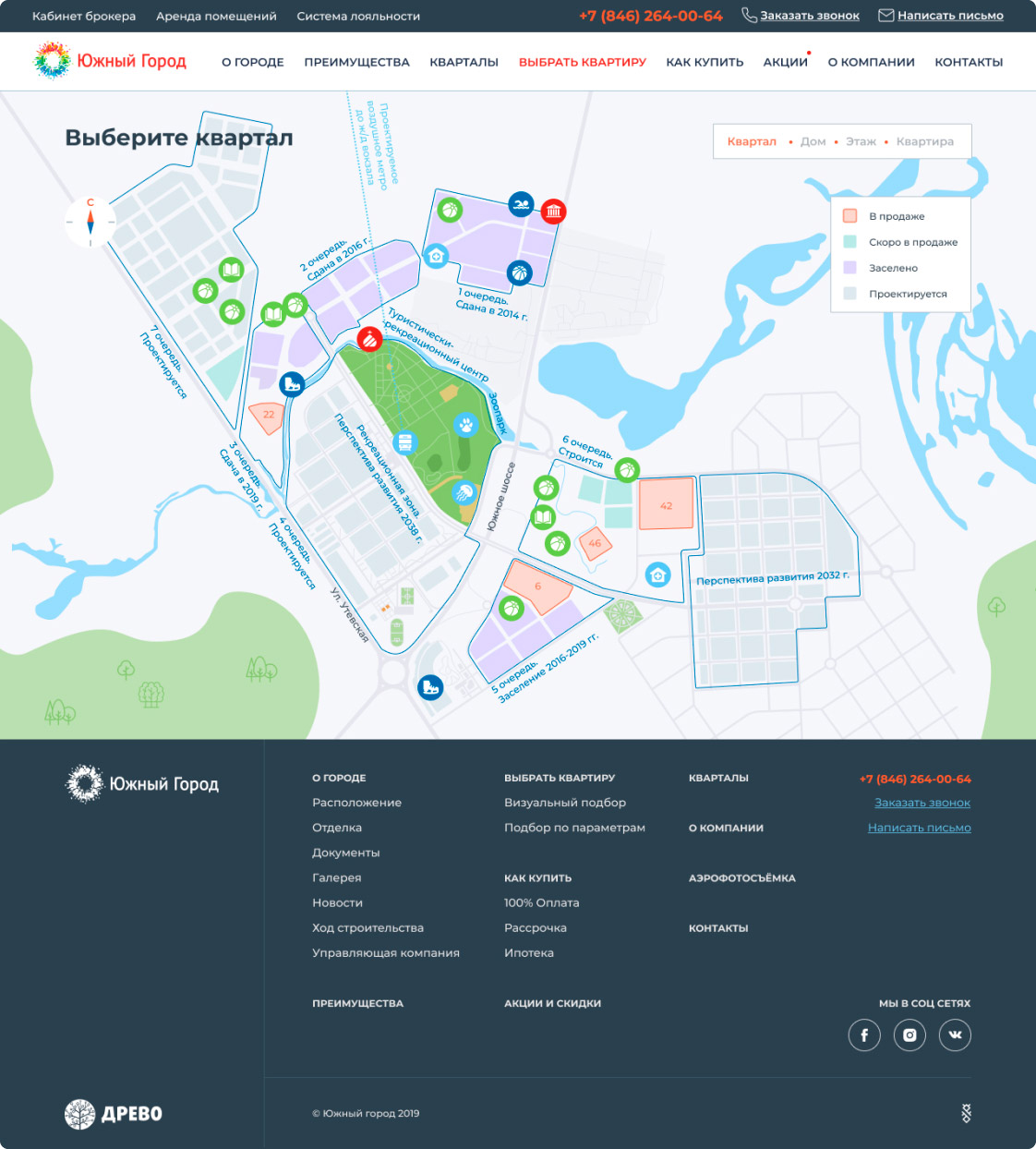
Разделён на 4 этапа. На первом этапе отображён весь город, иконками подсвечена инфраструктура, помечены этапы строительства, виден масштаб объекта. Шаг за шагом пользователь идёт до конкретной квартиры, в верхнем углу отображаются этапы выбора.




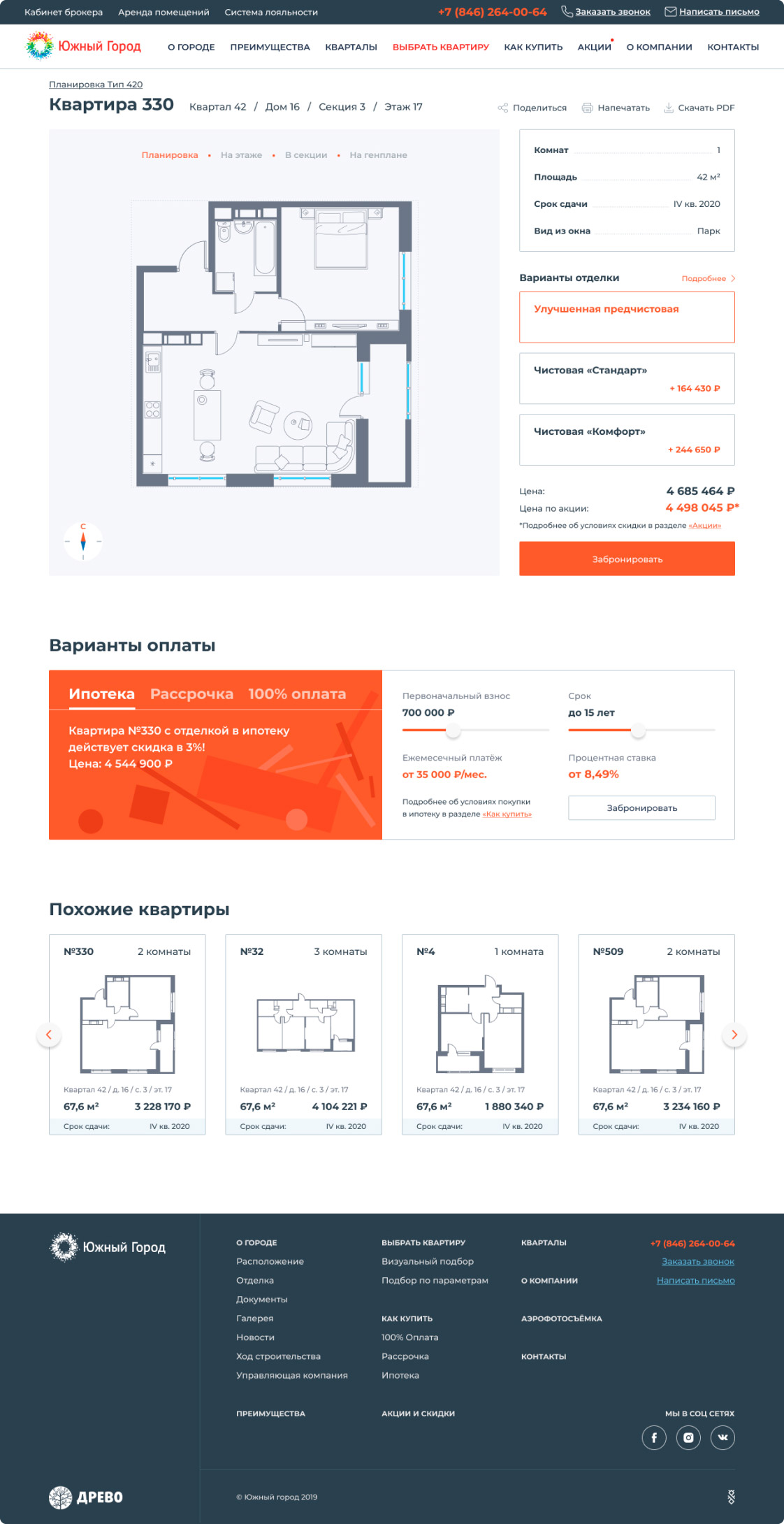
Преодолев выборщик, будь то визуальный или параметрический, пользователь оказывается в карточке квартиры, где знакомится со всеми её характеристиками. Видно варианты отделки и способы оплаты, а также отображаются похожие квартиры.

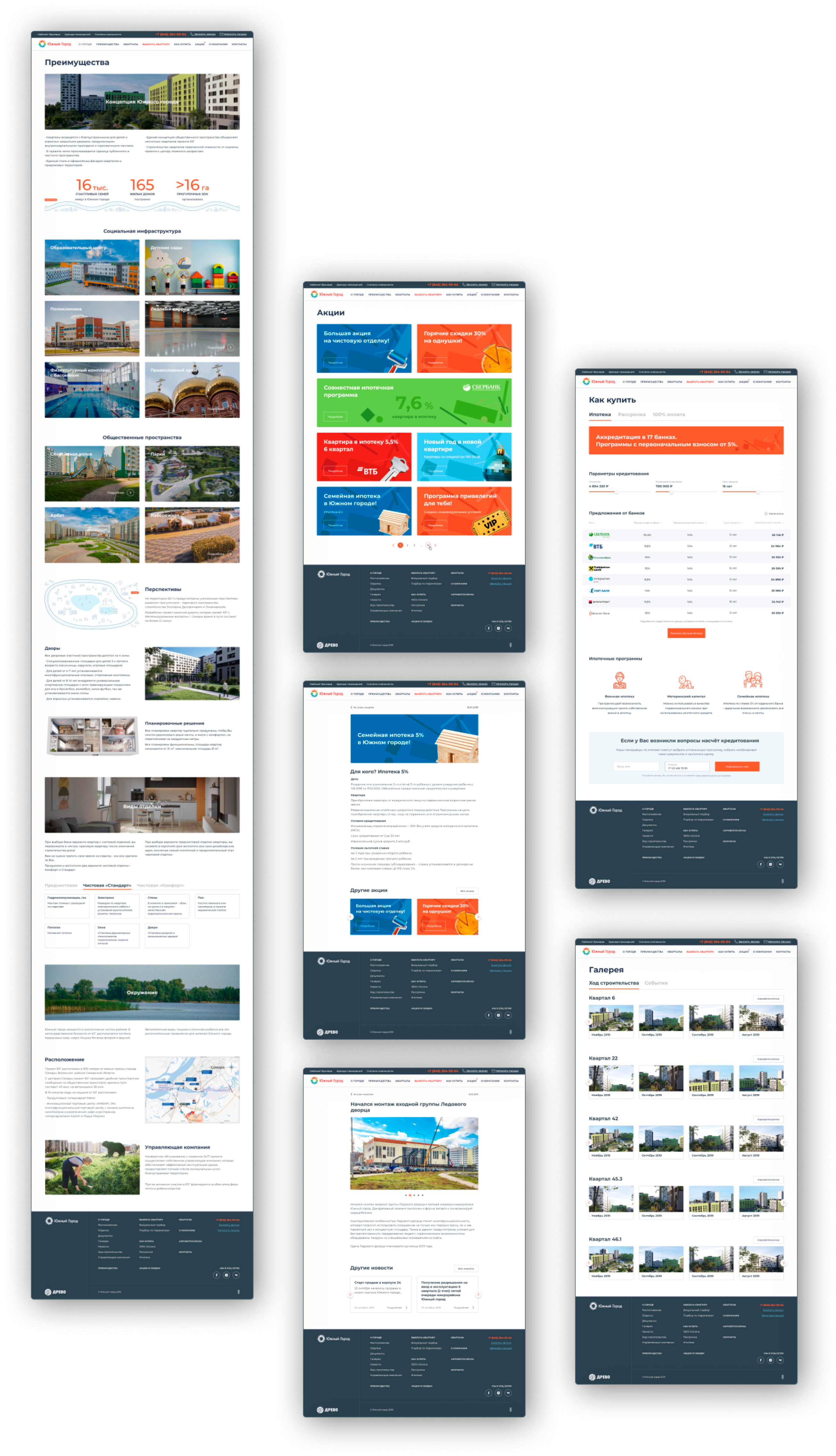
На других страницах более подробная информация о Южном городе: преимущества проживания, проводящиеся акции, свежие новости, ход строительства отдельных кварталов, данные о компании-застройщике и юридическая информация.

От 320 и до бесконечности – сайтом удобно пользоваться как на самых компактных мобильных телефонах, так и на 4К мониторах.

Всё в цифровом пространстве, в том числе и разрешение экранов, строится по двоичной системе. Для проекта была выбрана система, имеющая точки пересечения с двоичной системой счисления, при этом обладающая удобным шагом.




Для каждого цвета, используемого в проете, были присвоены свои названия. Дополнительная индексация исключает разночтения и облегчает разработку.