задача
Сайт нуждался в редизайне и разработке нового внешнего вида, соответствующего уровню компании. Также необходимо было разработать удобную страницу для выбора недвижимости по параметрам и с помощью визуального отбора.
решение
Мы полностью переработали главную страницу, сохранив при этом узнаваемость бренда компании "Донстрой". После этого изменения затронули все остальные страницы. Интерфейс стал дружелюбным и современным, а выбор недвижимости удобным и комфортным.
старая версия сайта
Визуальная концепция сайта устарела и требовала переработки. Также присутствовал ряд проблем: большое количество багов, медленная скорость загрузки, невозможность развития сайта на текущей CMS, устаревший недружелюбный дизайн, бессистемность контента, неинформативность материалов и усложненный клиентский путь.
 19
19
 19
19
типографика

Gilroy
цветовая схема
Dark Blue
Electric Blue
Light Blue
Grey 50
Grey 40
Grey 30
Grey 20
Grey 5
White
Orange
Red
Green
главная страница
Новая главная страница спроектирована с учетом потребностей современного пользователя, который не любит тратить много времени на поиск необходимой информации. Он получил возможность оценить масштаб компании, познакомиться со всеми проектами, подобрать подходящий для себя вариант покупки, получить ответы на вопросы об инвестиционной привлекательности наших предложений, о приобретении машиномест, кладок, коммерческих помещений.

Главная страница стала картой, формирующей клиентский путь и позволяющей сориентироваться в огромном количестве контента нашего сайта.
1h ago
 16
16Главная страница теперь содержит блоки с переходами на все значимые страницы сайта. Доступ к страницам проекта можно получить с помощью слайдера на первом экране, из блока "География проектов", а также с помощью подробного фильтра.
1h ago
 19
19Ипотечный калькулятор в блоке «Варианты покупки» помогает пользователю быстро ориентироваться в цифрах и, при необходимости, перейти к подробному расчету и описанию программ во внутреннем разделе.
1h ago
 22
22Главная страница предоставляет возможность быстро рассчитать инвестиции в недвижимость, а также перейти к разделам по выбору нежилых помещений.
1h ago
 21
21На инфографике были показаны основные цифры, раскрывающие масштаб компании «Донстрой».
1h ago
 12
12Форма обратной связи доступна на каждой странице сайта в нижнем колонтитуле и по ссылке в шапке сайта.
1h ago
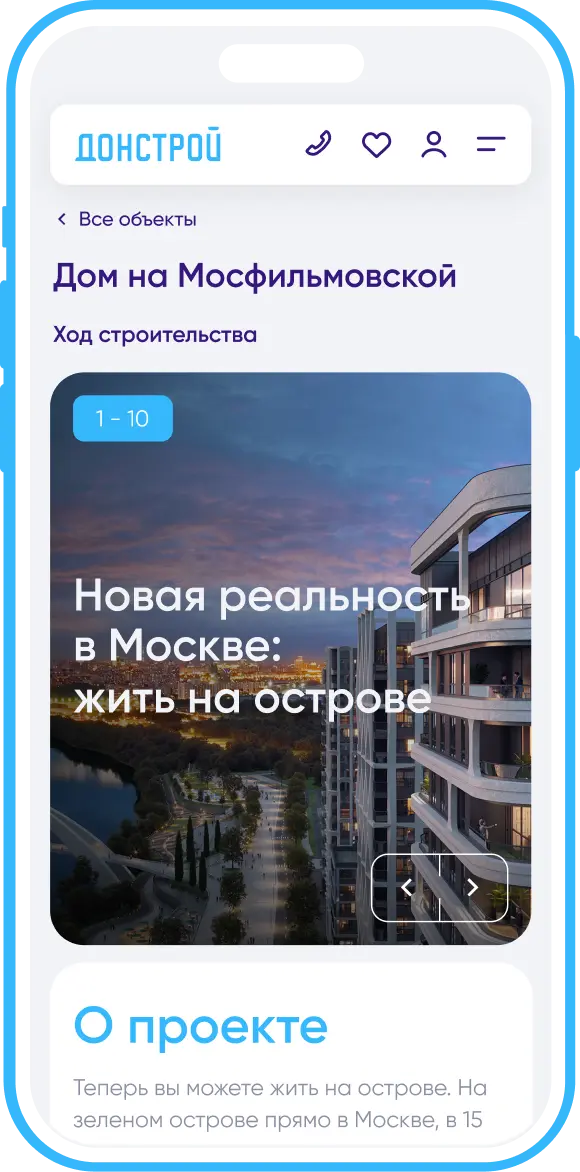
 24
24mobile, 360px

mobile, 360px

выбор квартир по параметрам
Самая важная и нужная страница для пользователя – это страница подбора квартир. Именно на ней он проведет больше всего времени на сайте, если настроен на приобретение недвижимости. Как всегда, мы детально проработали эту страницу, учли пожелания клиента и особенности работы фильтрации и поиска в агрегаторе недвижимости.

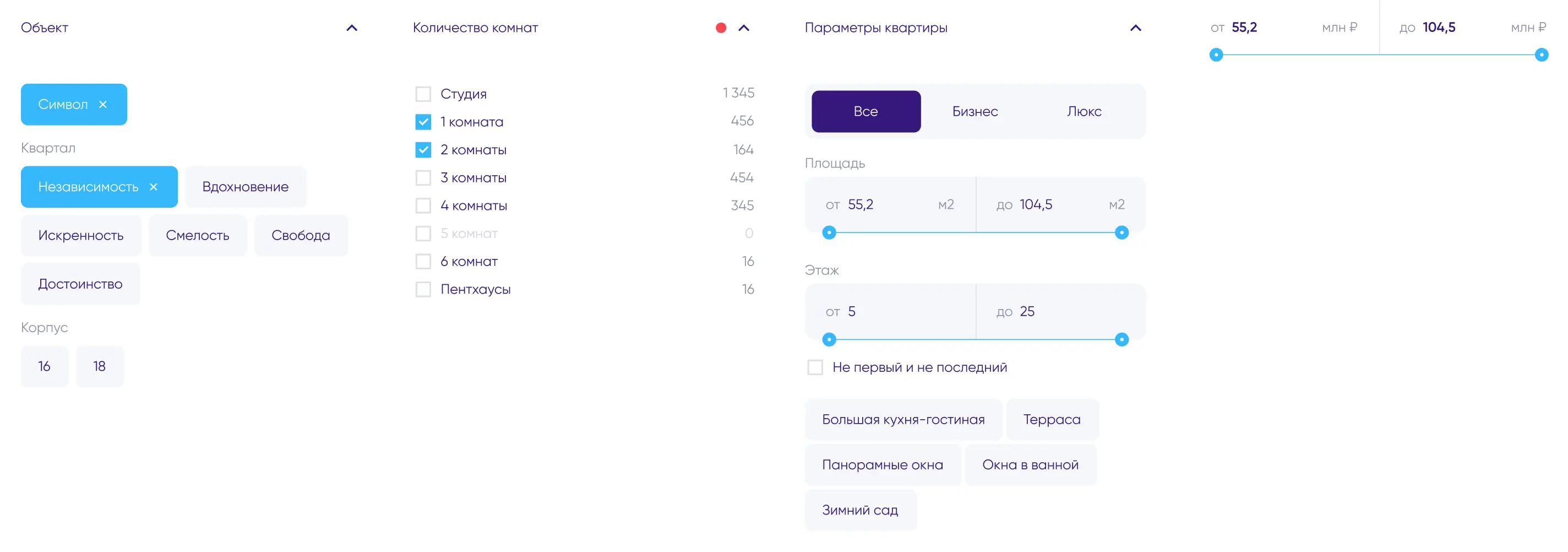
Фильтр расположен в верхней части страницы и доступен из любой точки прокрутки при нажатии на фиксированную кнопку, возвращающую к фильтру.
1h ago
 18
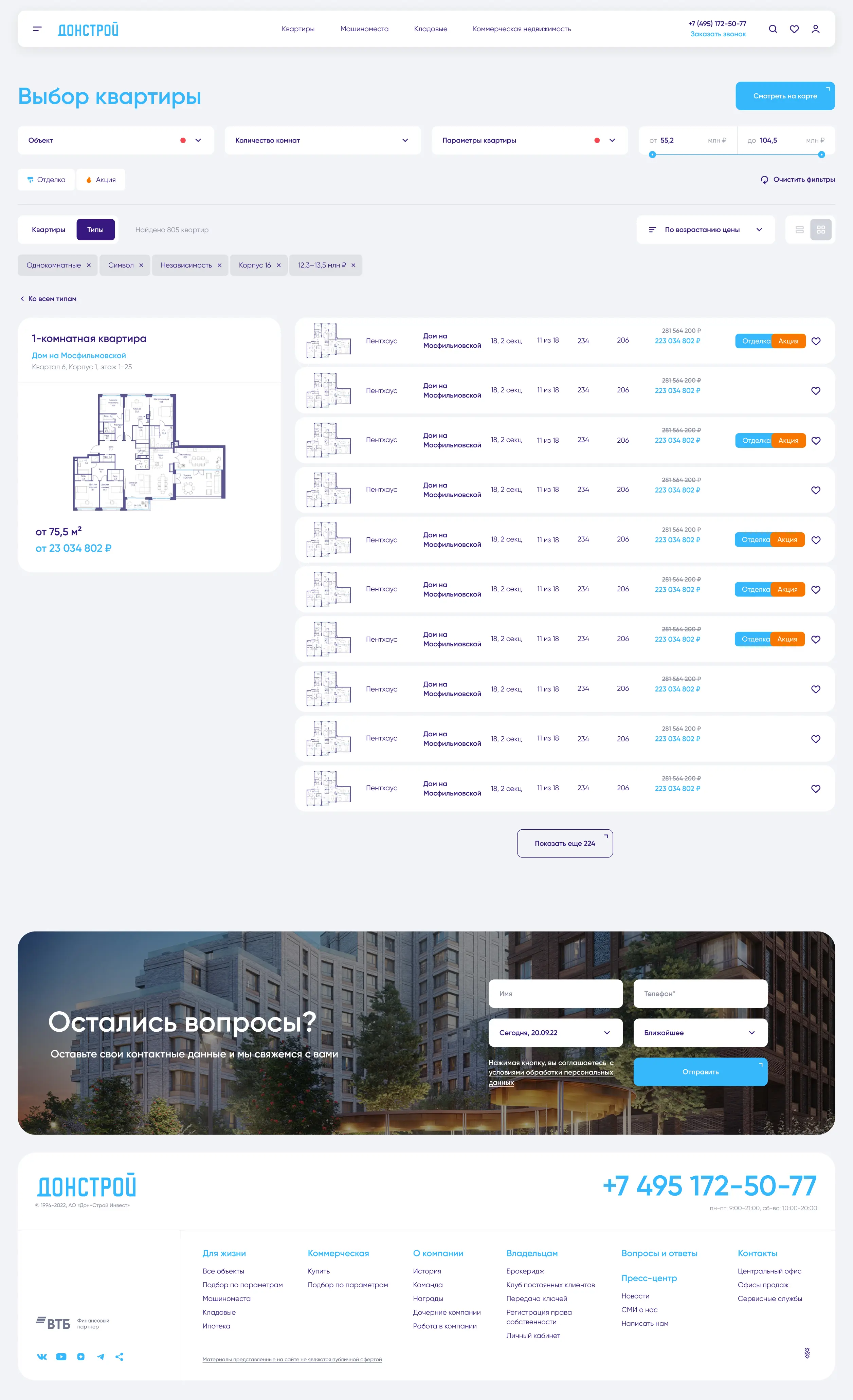
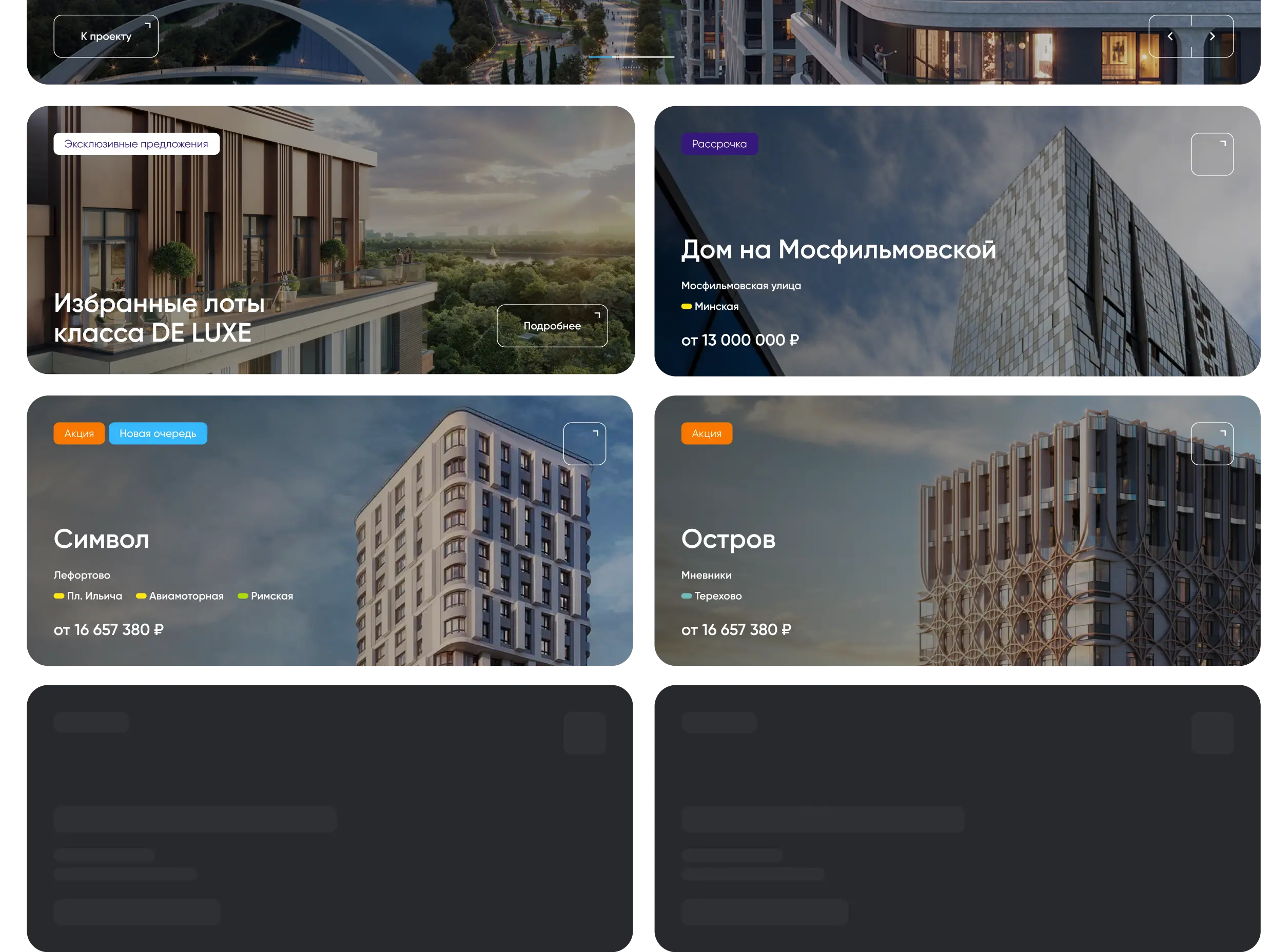
18Спроектирвали дополнительные рекламные блоки с предложениями, которые помогут пользователю найти идеальный вариант недвижимости.
1h ago
 16
16
Выпадающий список с количеством комнат показывает количество доступных квартир.
1h ago
 18
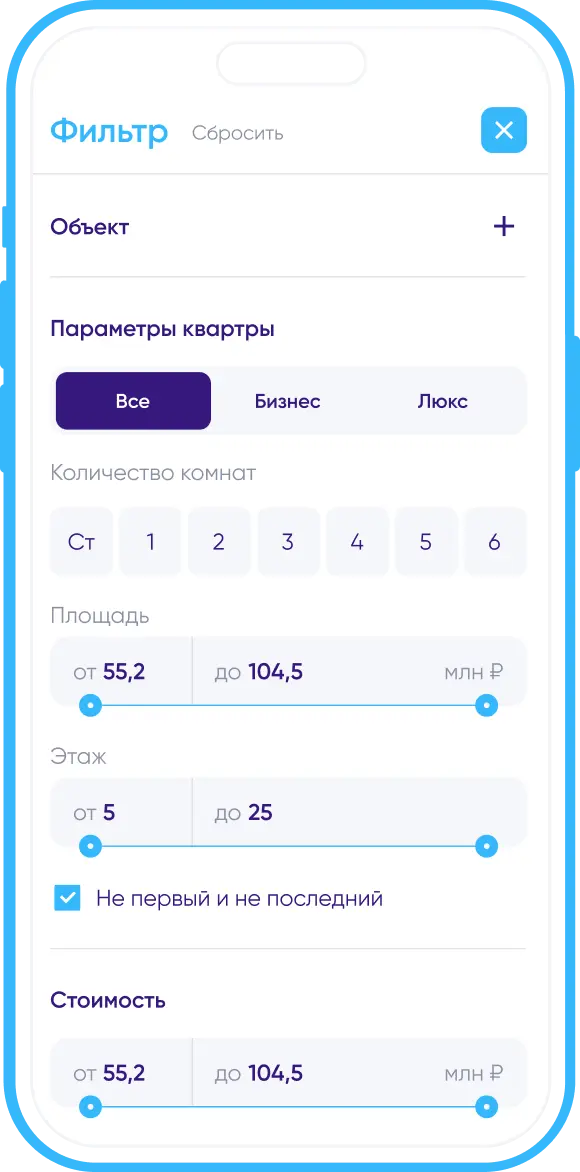
18Стоимость квартиры, как один из главных атрибутов поиска, расположена отдельно.
1h ago
Фильтрация объекта происходит поэтапно – от жилого комплекса до квартала и здания.
1h ago
Все остальные параметры квартир размещены в отдельном выпадающем списке.
1h ago
 18
18mobile, 360px

mobile, 360px



Просмотр определенного типа квартир открывается в том же окне параметрического выбора. Это уменьшает количество промежуточных переходов, что делает такой поиск удобным.
1h ago
 24
24визуальный выбор квартир
Лаконичный flat design 2D выборщика квартир обладал определенной харизмой, но не позволял клиенту составить полноценное впечатление о проектах и их окружении.
При модернизации сайта ставка была сделана на яркий продающий визуальный контент; 2D версия выборщика была сохранена в качестве альтернативной.




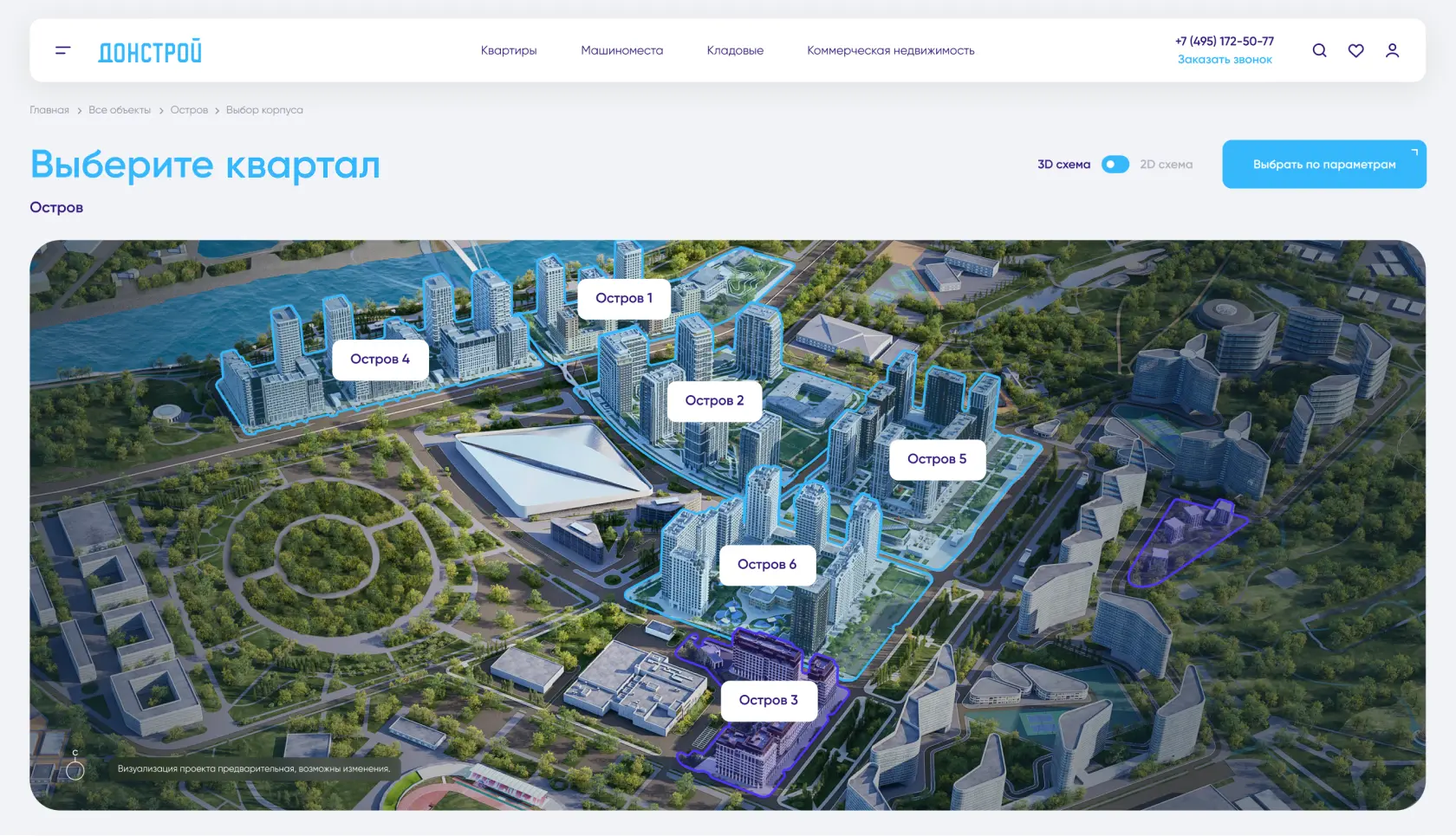
Визуальный выбор - это путь от всего жилого комплекса к конкретному зданию и этажу в нем. В любой точке этого пути предусмотрена возможность перейти на другой этаж, секцию, корпус или квартал.
1h ago
 23
23mobile, 360px

mobile, 360px

mobile, 360px

mobile, 360px

страница пректа
Страница проекта теперь выглядит современно, на ней пользователь может найти полную информацию об интересующем его объекте недвижимости: преимущества жилого комплекса, инфраструктуру вокруг, актуальные предложения об акциях, ход строительства, контакты офисов продаж и просмотреть галерею.

Верхнее меню имеет дополнительную навигацию по странице. Здесь же есть возможность посмотреть и скачать дополнительные материалы о проекте.
1h ago
 18
18На первом экране пользователя встречает галерея изображений жилого комплекса
1h ago
 16
16Указали основные параметры квартир и домов и сразу дали возможность перейти к выбору.
1h ago
 22
22Показали на карте внутреннюю и внешнюю инфраструктуру жилых комплексов, обозначив их разными цветами.
1h ago
 19
19На генплане пользователь сможет изучить информацию о разных квартвлах объекта и при необходимости перейдет в визуальный подбор квартир.
1h ago
 16
16В этом блоке собрали все визуальное отображение отделки лобби и квартир. Тут можно посмотреть фотографии и предварительные рендеры в галерее, а также в виде 3D-тура.
1h ago
 24
24На карте отображены все офисы продаж, а в карточке слева подробные контакты этих офисов с возможностью построить маршркт до него.
1h ago
 15
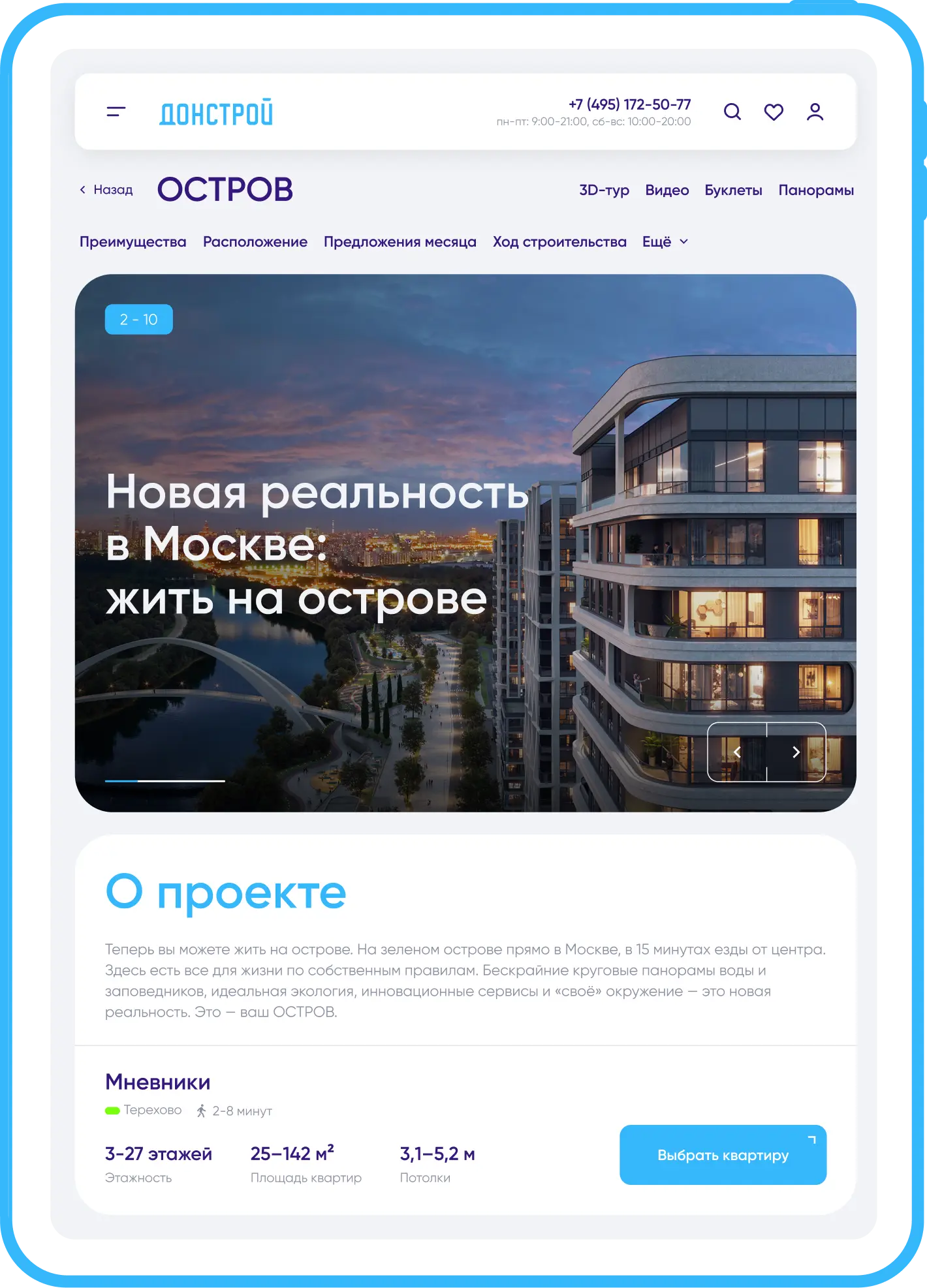
15mobile, 360px

mobile, 360px

tablet, 834px

все объекты
Страница со всеми проектами компании имела крайне неудобный интерфейс. Мы разделили отображение объектов на карте и в списке, тем самым упростив взаимодействие с пользователем. Теперь на странице есть удобный фильтр и красочные карточки объектов со всей необходимой информацией.

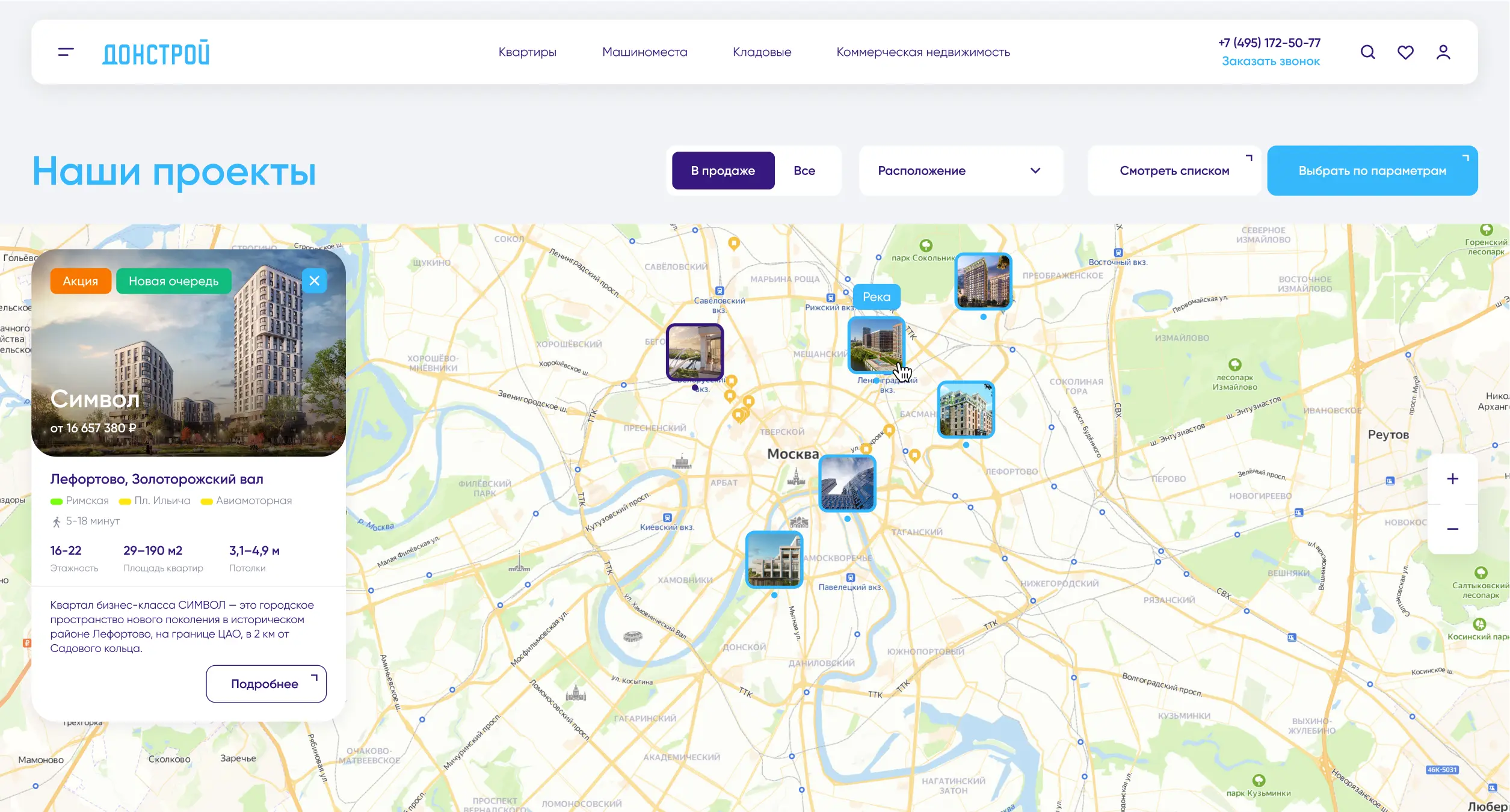
Отображенные на карты объекты имеют вид фотопревью, что помогает визуально отличить выбранный без необходимости читать текст.
1h ago
 23
23По клику на пин открывается более подробная карточка объекта с минимальной необходимой информацией о нем и возможностью перейти к подробной карточке проекта.
1h ago
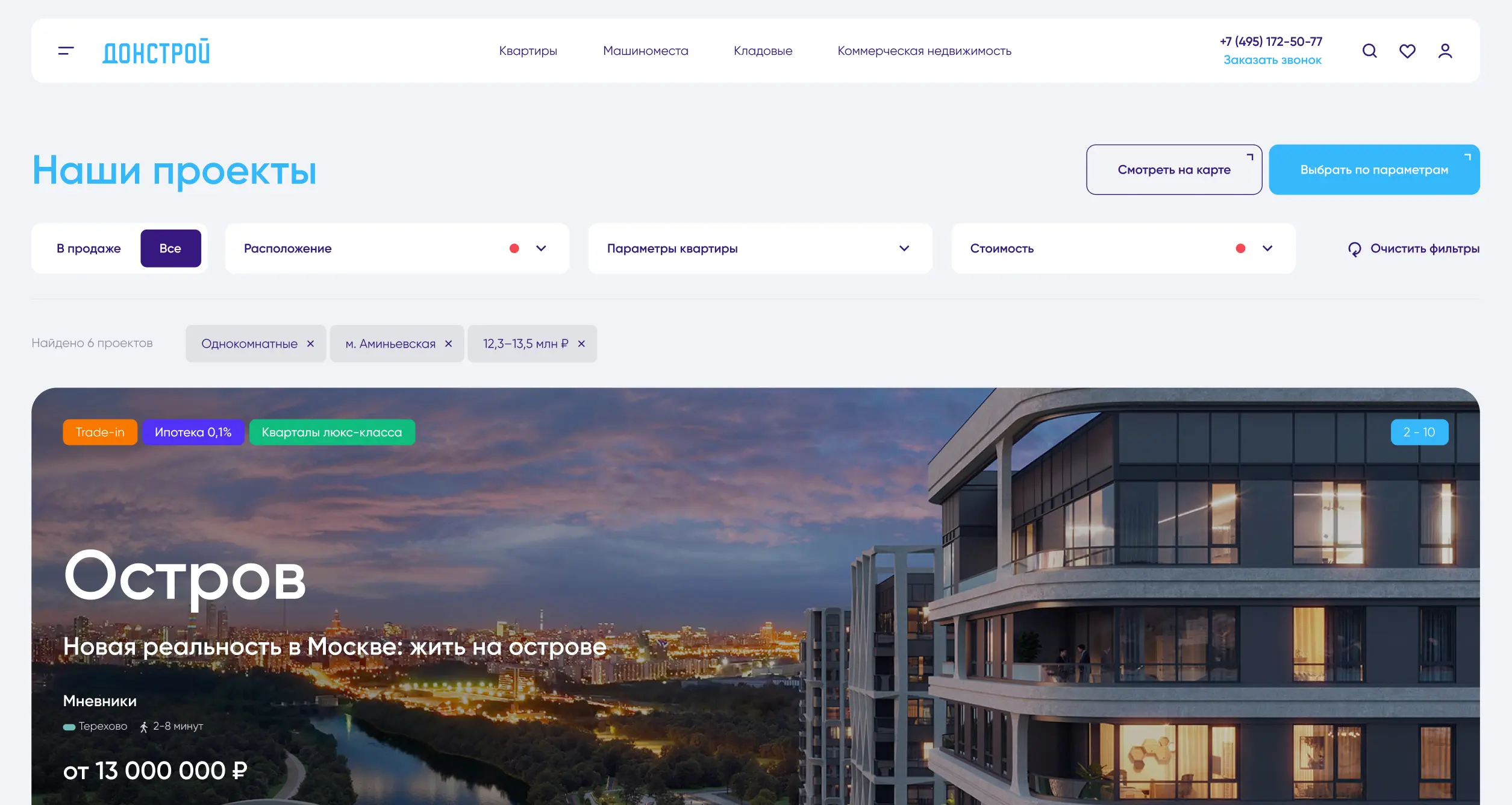
 18
18desktop, 1920px


Фильтр поиска объектов сформирован по единой логике со страницей выбора квартир по параметрам.
1h ago
 16
16В верхней части страницы разместили большую рекламную карточку ключевого проекта, тем самым выделив его.
1h ago
 18
18Карточки теперь выглядят единообразно и лаконично. Кстати, все макеты оснащены скелетонами для плавной загрузки.
1h ago
 16
16карточка квартиры
Прежняя карточка квартиры содержала излишнее количество акцентов и не позволяла сфокусировать внимание клиента на действительно важных аспектах.
Переработка страницы была произведена с учетом поведенческого паттерна пользователя и особенностей восприятия контента. При этом мы не сократили, а увеличили количество контента за счет той информации, которая действительно важна на этапе подбора недвижимости.

Переработанный блок с отображением информации о квартире удобен в использовании. У клиента появилась возможность переключаться между вкладками (планировка, на этаже, в доме, на генплане, а также изучить вид из окон квартир) и изучать информацию последовательно.
1h ago
 21
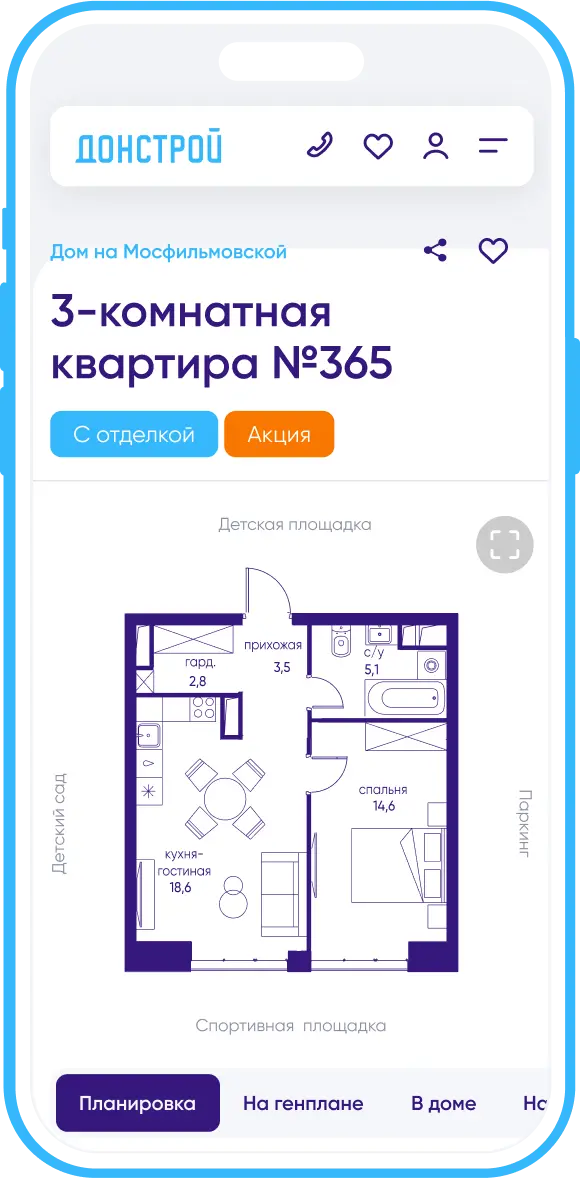
21Информация о квартире сконцентрирована в одном месте, что удобно для восприятия. Здесь же присутствует возможность скачать дополнительные материалы или поделиться страницей.
1h ago
 16
16Указывая стоимость квартиры, мы тут же приводим расчет ежемесячного платежа при покупке квартиры в ипотеку. Ипотечный калькулятор, расположенный ниже, позволяет «поиграть» с размером первоначального взноса и сроком кредита, подобрать альтернативные программы от банков.
1h ago
 15
15Познакомившись с вариантом квартиры, клиент может перейти на подбор машиномест и кладовок – фильтры соответствующих выборщиков уже будут настроены.
1h ago
 16
16На каждой странице присутствует подборка квартир, похожих на просмотренную. Здесь мы представляем вниманию клиента похожие планировки, расположенные в выбранной секции.
1h ago
 18
18mobile, 360px

mobile, 360px

поиск нежилой недвижимости
Крупный застройщик всегда продает не только квартиры, но и сопутствующие помещения. Мы также переработали эти страницы, а некоторые сделали с нуля. И, конечно же, для всех устройств.




Машиоместа и кладовые помещения можно подобрать на отдельной странице для любого из проектов.
1h ago
 21
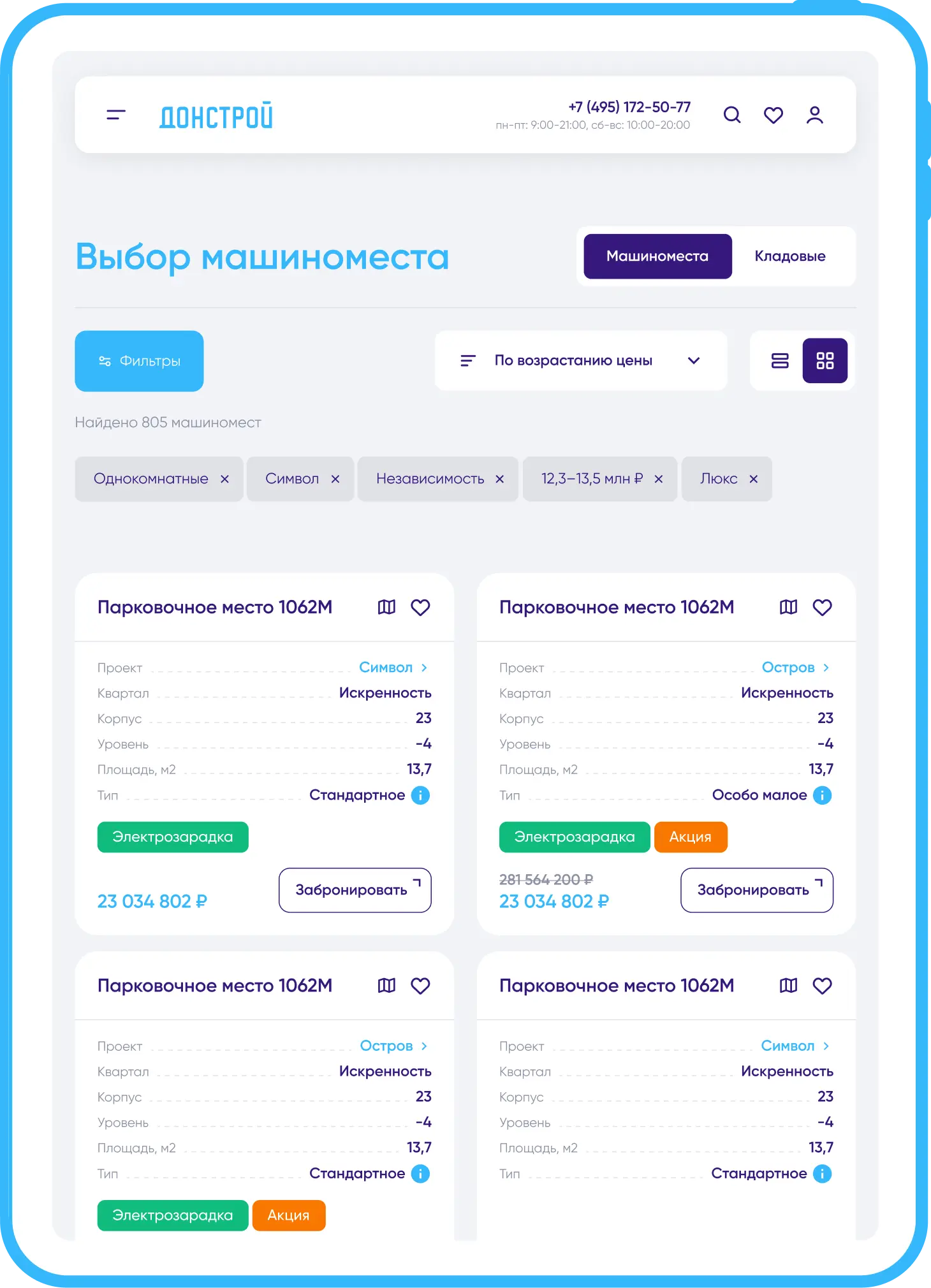
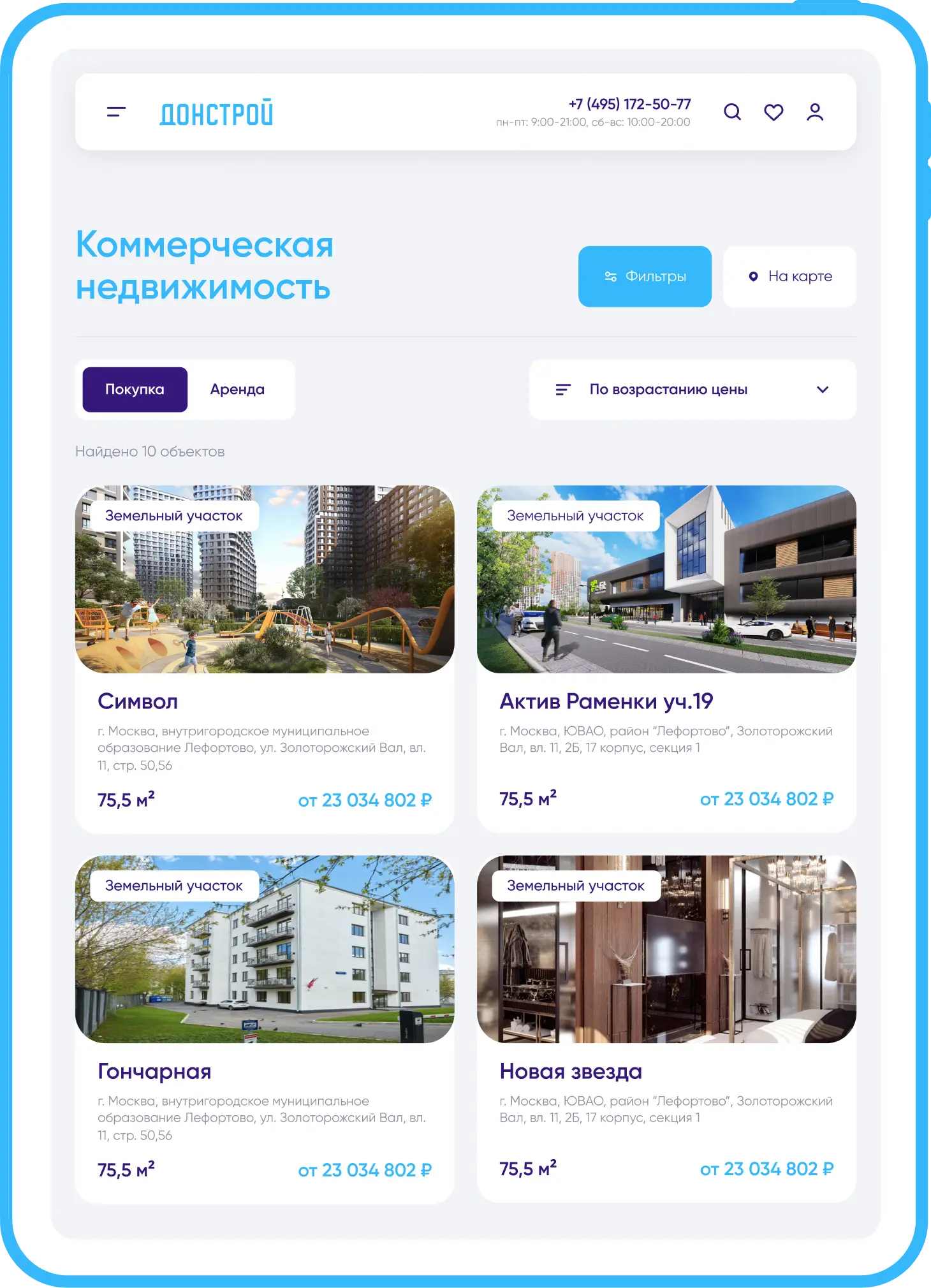
21Выбор коммерческой недвижимости оснащен фильтром. На карточках показаны фотопревью объектов и основная информация о них.
1h ago
 23
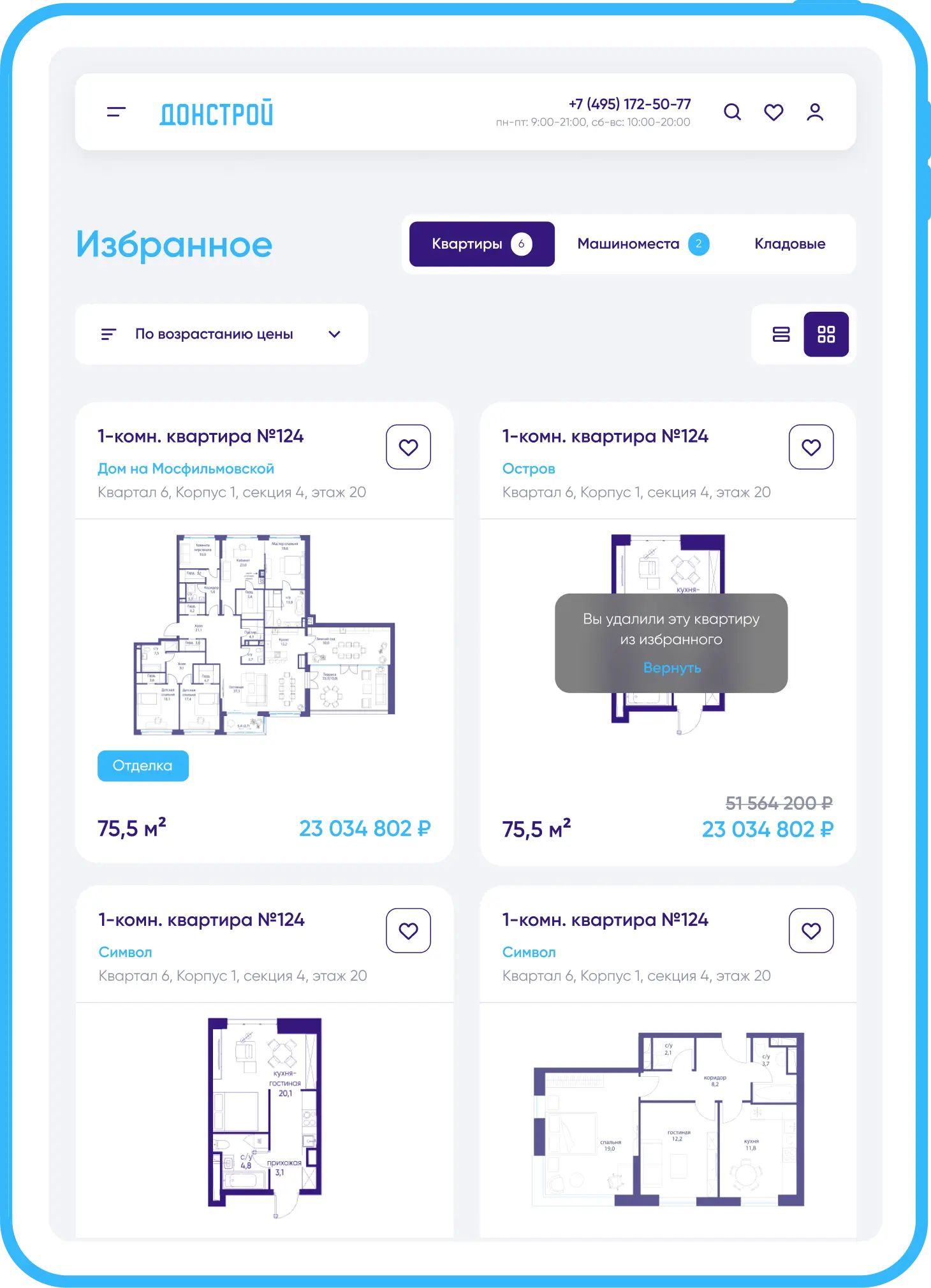
23И для всех лотов (квартиры, машиноместа, кладовые) доступно добавление в избранное. Если пользователь удалил объект, он не исчезнет сразу, а на нем отобразится информационное сообщение с возможностью вернуть лот в избранное.
1h ago
 19
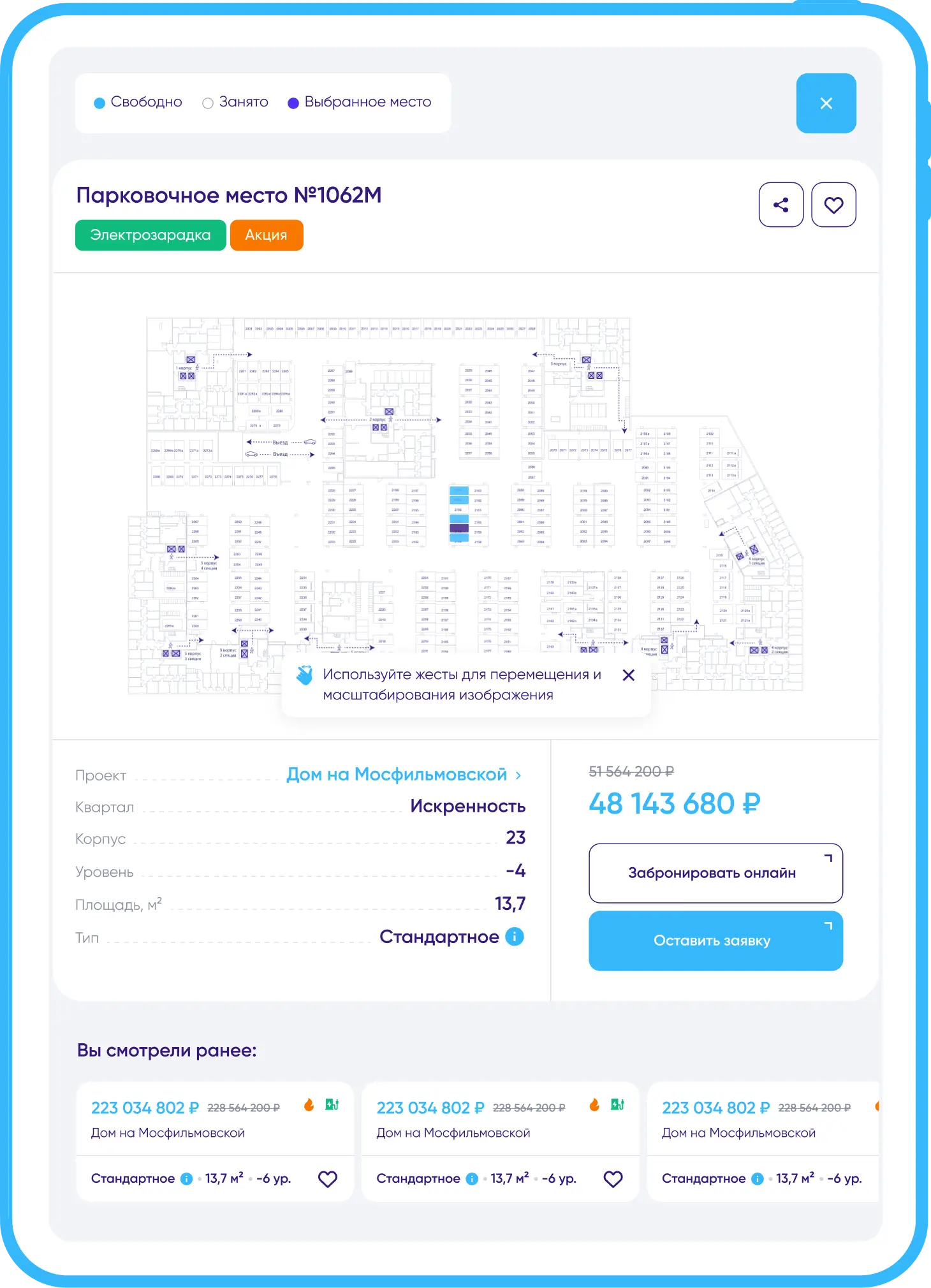
19Выбранное машиноместо или кладовая отображены на детальной схеме. в попапе также показаны недавно просмотренные лоты.
1h ago
 16
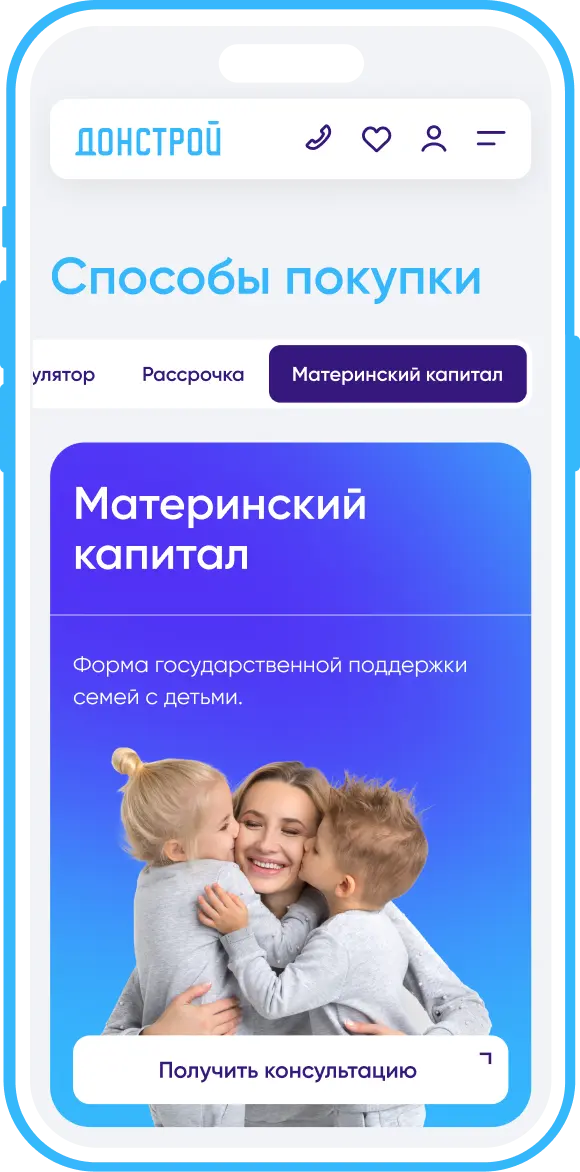
16способы покупки
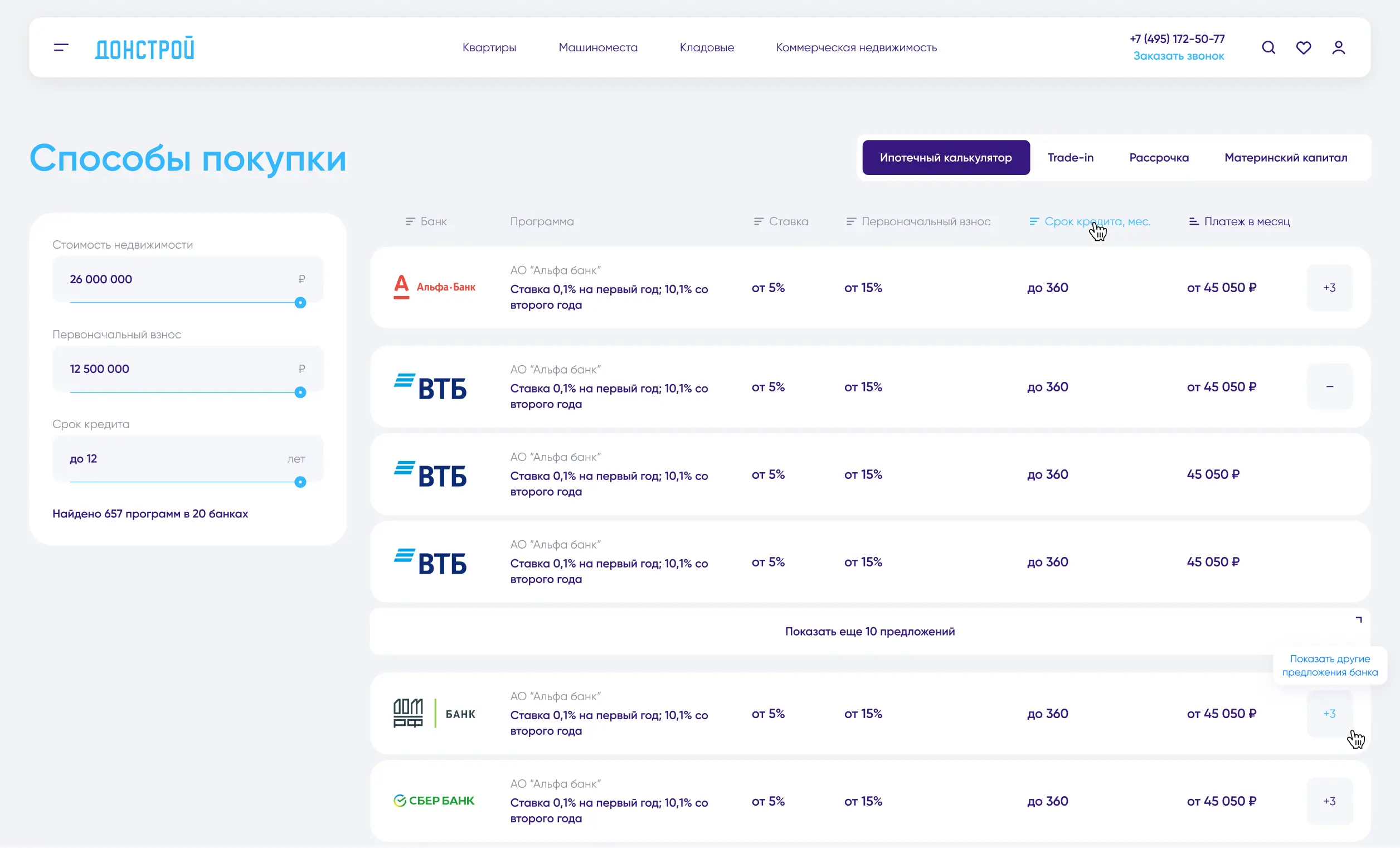
Программы покупки недвижимости сейчас очень гибкие, и мы отразили это на странице «Способы покупки». Страница содержит ипотечный калькулятор по всем доступным программам банков и дает полную информацию об условиях рассрочки и программы Trade-in.


Здесь можно изменить параметры покупки в калькуляторе и получить предварительный расчет ипотечных программ.
1h ago
 16
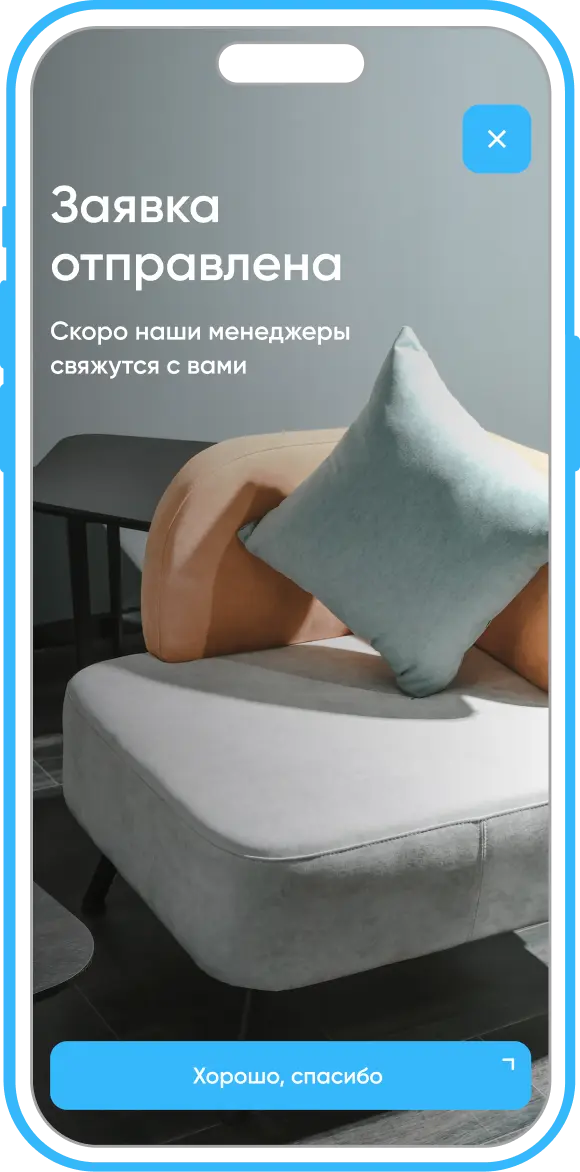
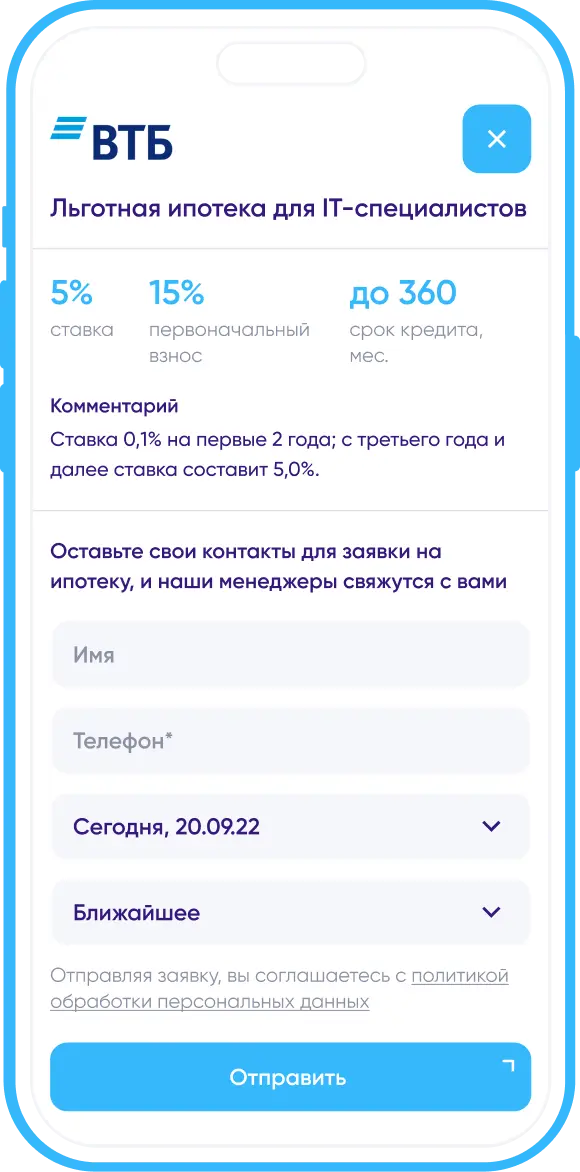
16Заявку на ипотеку по выбранной программе можно отправить онлайн, заполнив небольшую форму.
1h ago
 21
21
mobile, 360px

mobile, 360px

mobile, 360px

mobile, 360px

дополнительные страницы
В течение 12 месяцев мы работали над редизайном всего веб-сайта. Работа над этим проектом состоит в создании удобного портала для пользователя и качественного инструмента бизнеса для заказчика.


Технические страницы мы сделали нескучными, дообавив в них эмоциональные видео с видами Москвы.
1h ago
 23
23Над проектом работали:
Руководитель проекта
Иван Куксин
Арт-директор
Юлия Соловьева
Менеджер проекта
Анастасия Шмакова
Дизайнеры
Ирина Ермакова
Технический дизайнер
Лиана Агапова
Юлия Кутукова
Фронтенд-разработчики
Владимир Козубов
Лариса Морожникова
Александр Данилов
Бэкенд-разработчики
Анатолий Самсонов
Контент-менеджер
Илья Воздвиженский
QA-инженер
Марина Зверева

 Blue Ant
Blue Ant